Build your form as you normally would
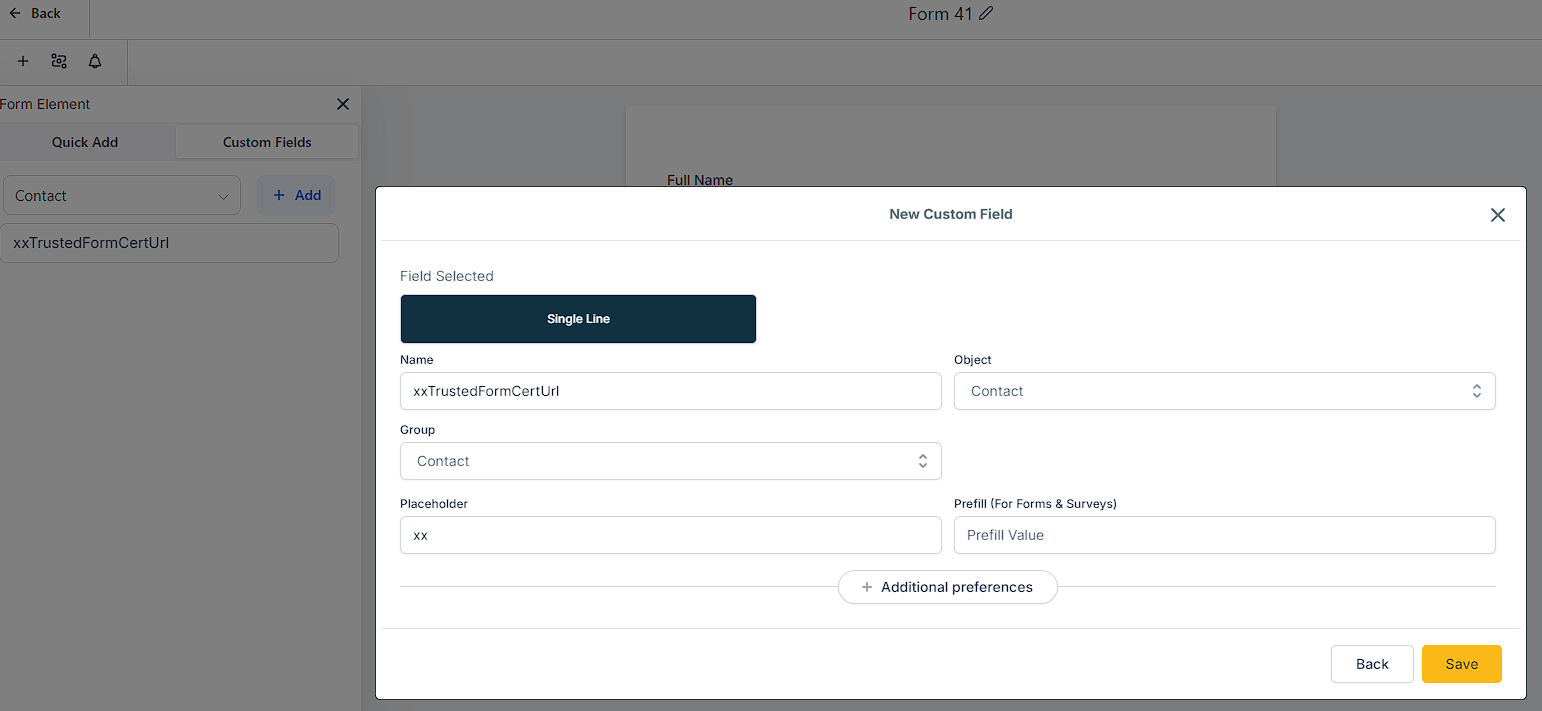
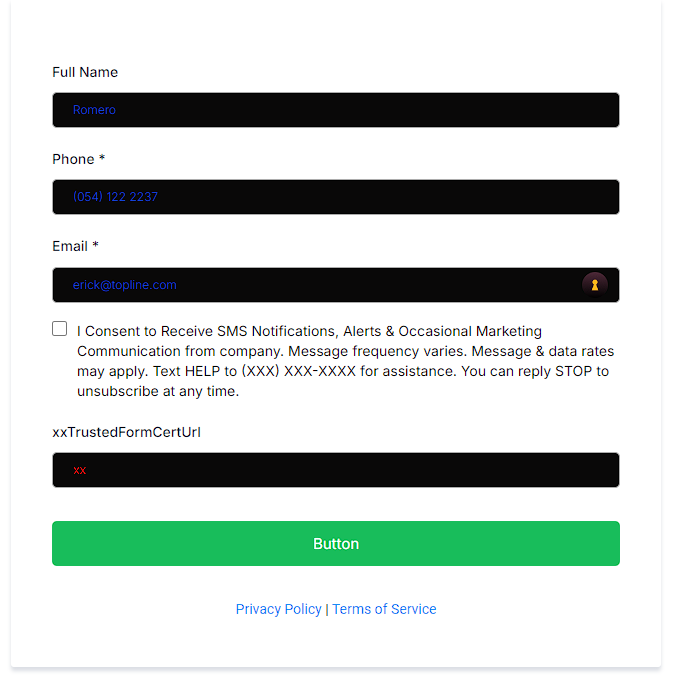
Create a Custom Short Text Field called 'xxTrustedFormCertUrl' > drag the field into your form above the submit button

Save the form > Click 'Integrate Form' button > Click 'Link' tab > Copy form url and open in another Google Chrome tab (you will come back to this tab after step 4)

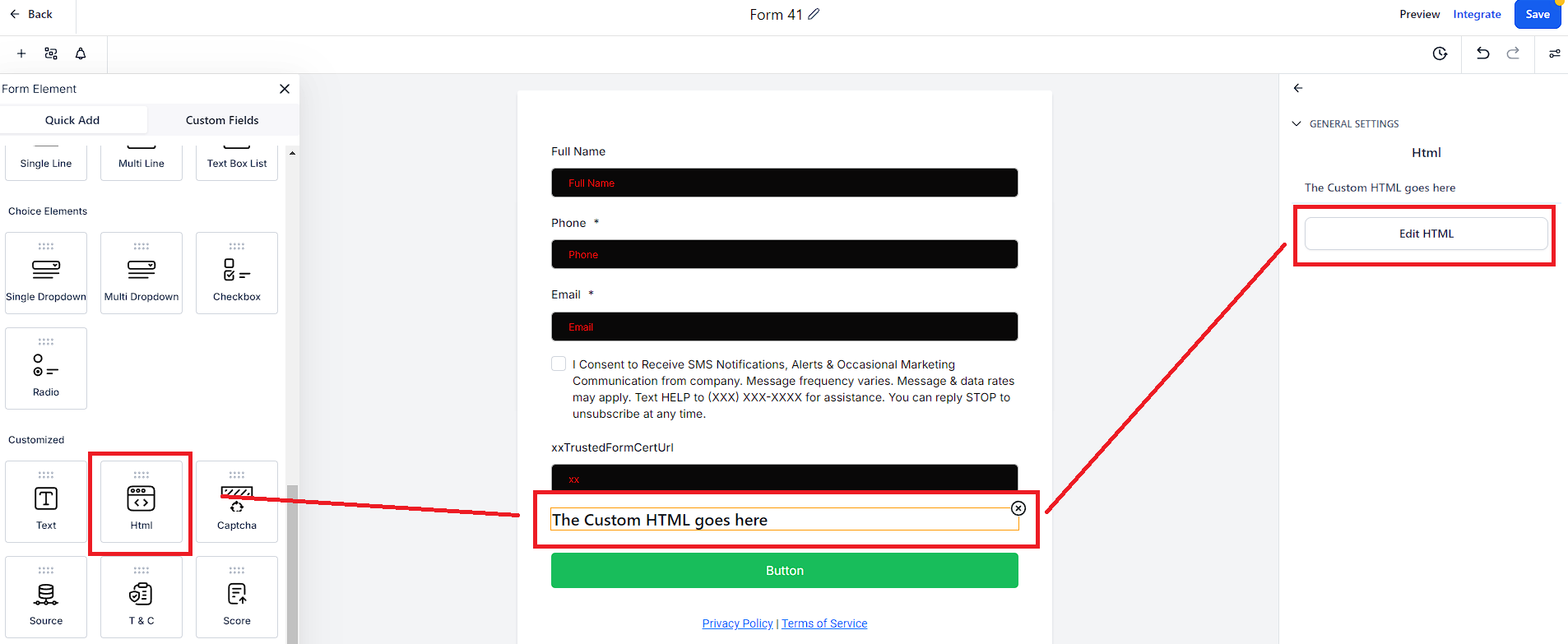
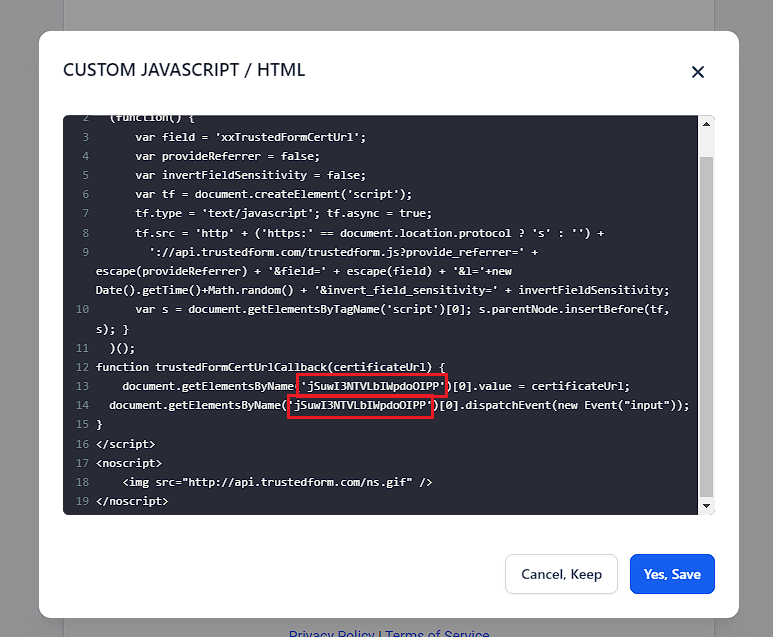
Drag an HTML field into the form below the button > select the HTML field > click 'Edit Script' button > copy/paste the Custom Script below (don't save yet)

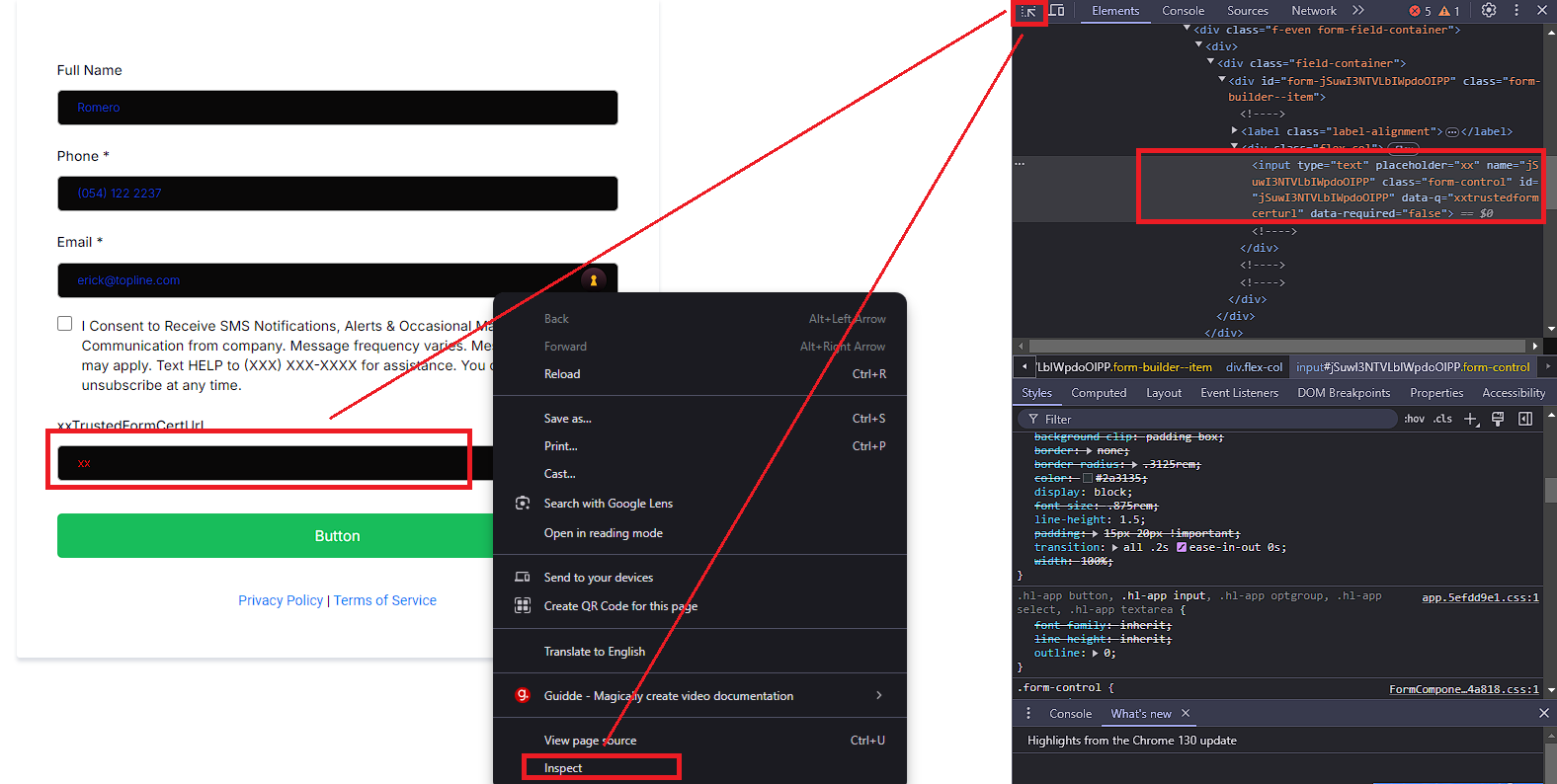
Go back to the tab you opened in Step 3 > right-click the page and select 'Inspect' > choose the mouse pointer > click the xxTrustedFormCertUrl field > copy its ID

Go back to the form/Edit Script modal and replace FORMID in both instances with the ID you copied > Save

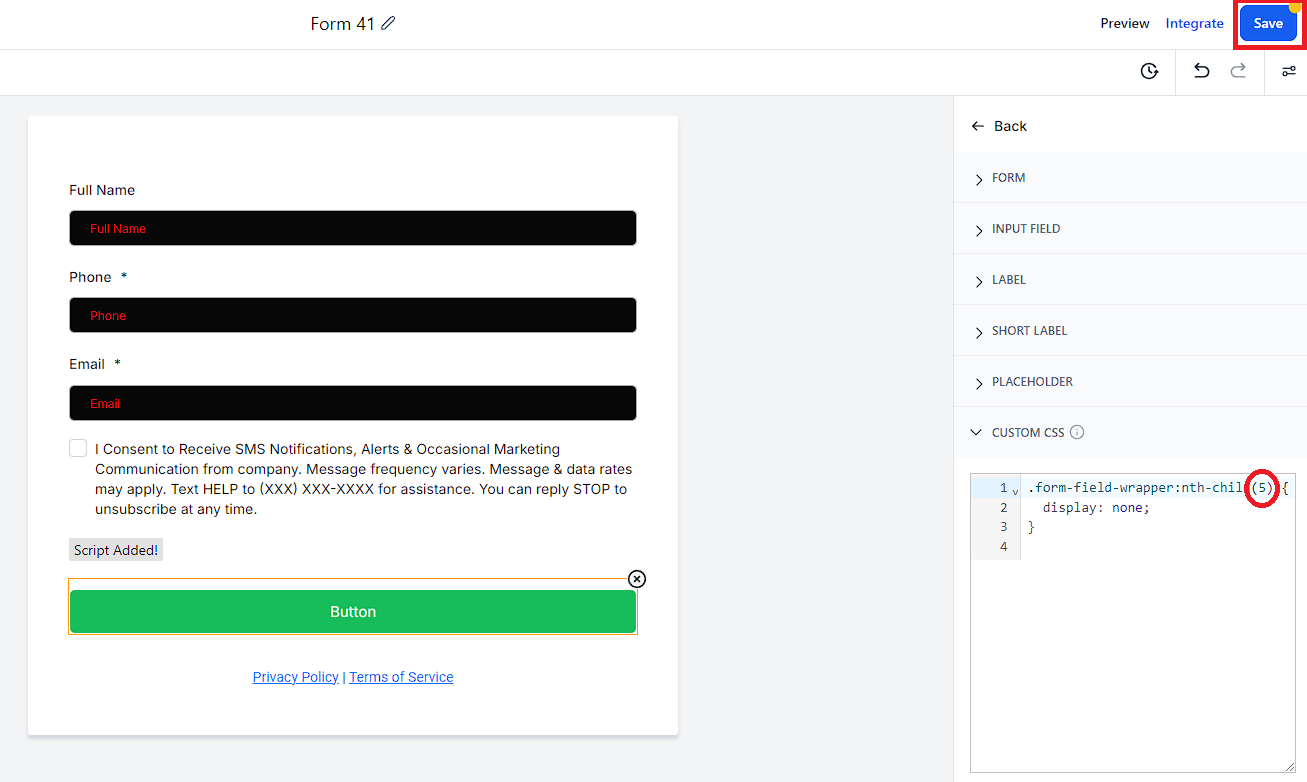
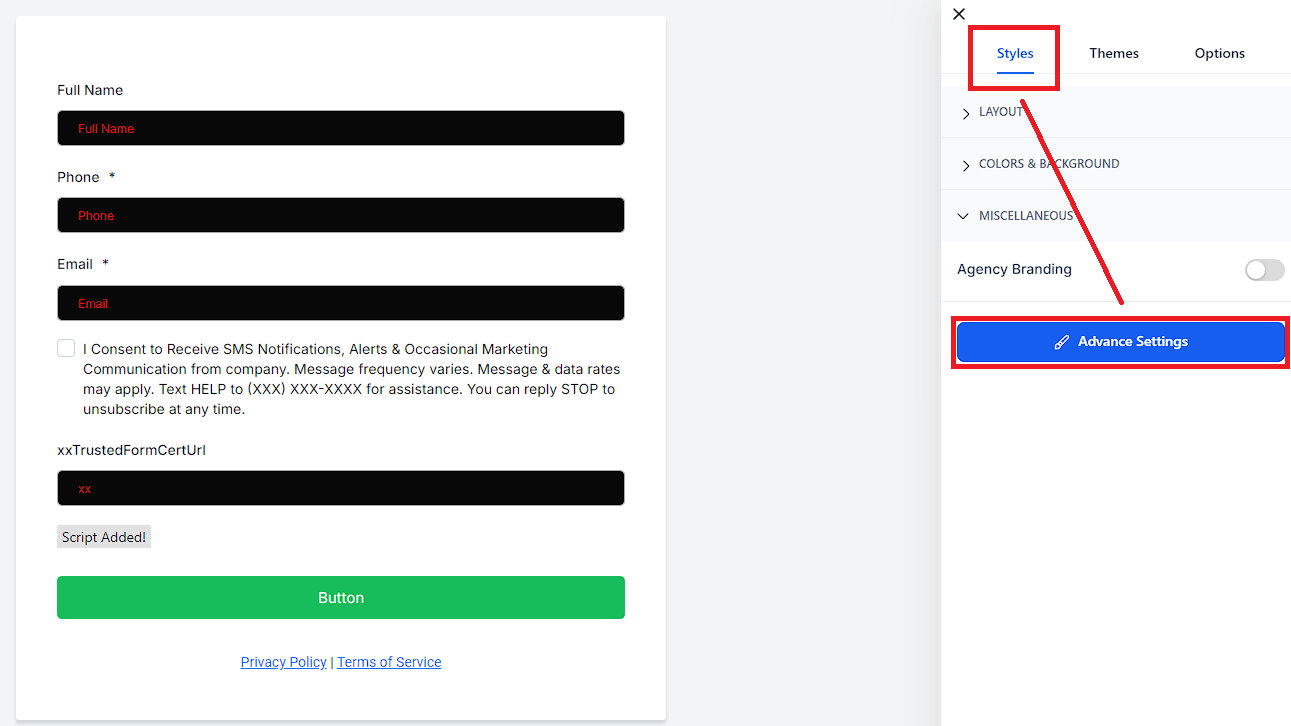
Copy the Custom CSS below > Open the Styles Tab > paste into the Custom CSS field > change the number in parenthesis to correspond with the position of the xxTrustedFormCertUrl field in your form.
Custom CSS For Forms:

Edit Custom CSS and Save form.