In order to anchor/ scroll within the same funnel/website, you will need to use the CSS selector ID.
In order to anchor/ scroll to a section in another funnel/website page please use the page URL with the CSS selector ID appended at the end:
Ex: https://www.URL.com/funnelpath#CSS SELECTOR

Some common use cases to use anchor/ scroll to elements are:
Linking "Table of Contents" items to their corresponding sections
Linking "Terms of Service" for quick access to important sections
Linking sections of your "scripts" for staff when handling prospects
Linking your "Navigation Menu" to the Pricing table that is located in a specific section of your funnel/ website
"Book a Call" button that links to a booking widget in another funnel or website
Specific Video located in a section of a funnel/ website
Multiple buttons to one section of your website/funnel like an opt in form etc.
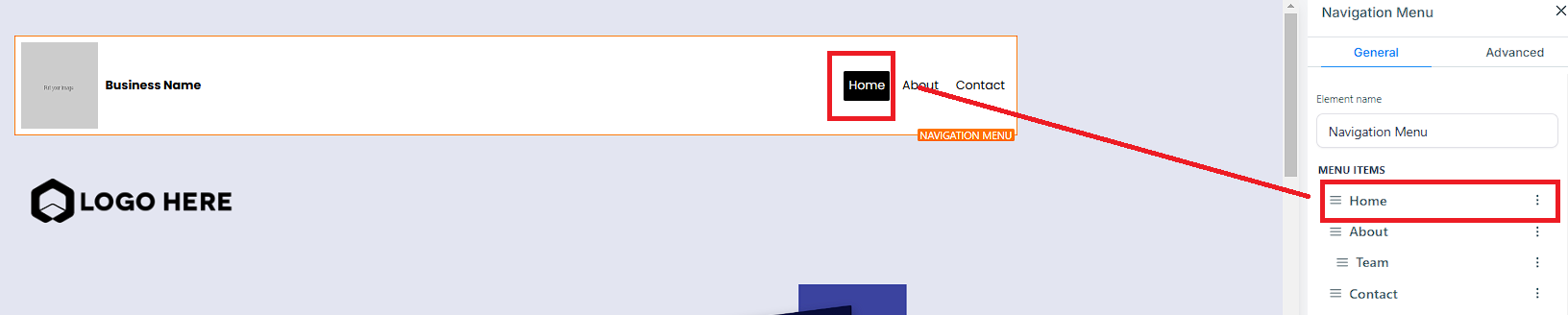
Click on the section you would like to anchor/ scroll too. Make sure the section or element is highlighted (green in this case).

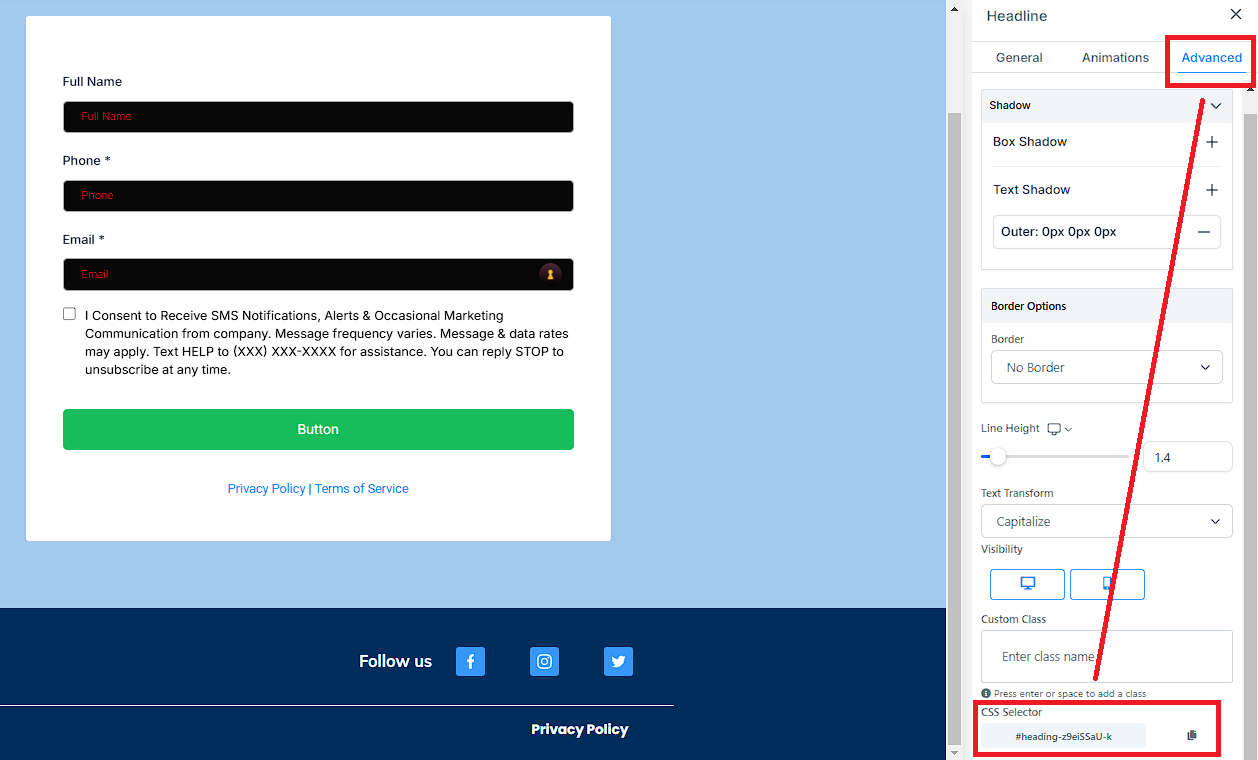
Scroll down to the bottom of the right menu until you see CSS selector.

Copy text area titled: #heading-z9eiSSaU-k by clicking on the button


In this example we will be linking a button to a section from another page within the system.
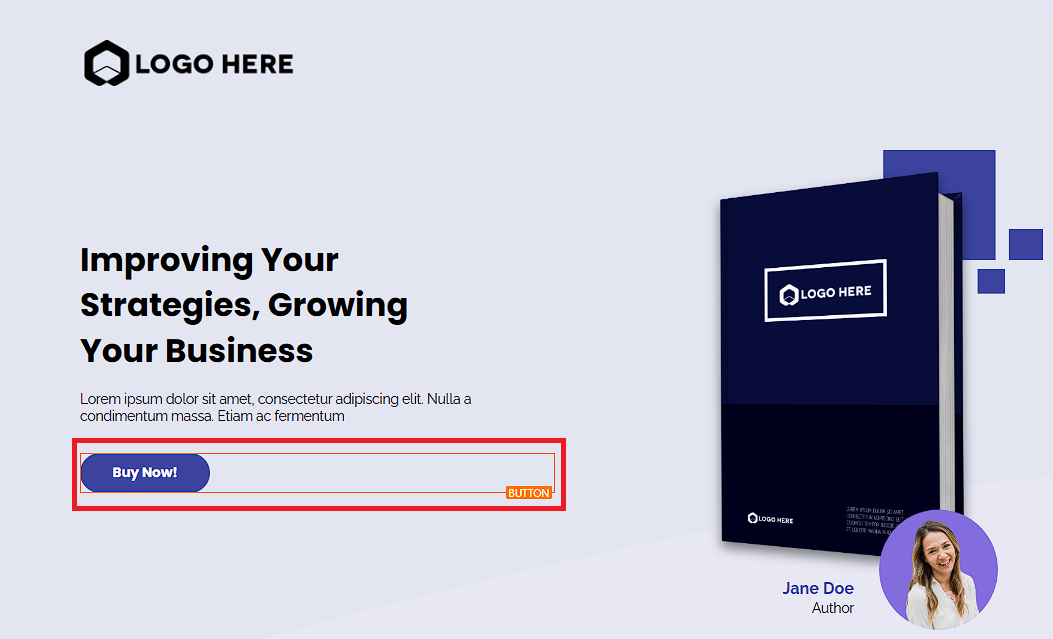
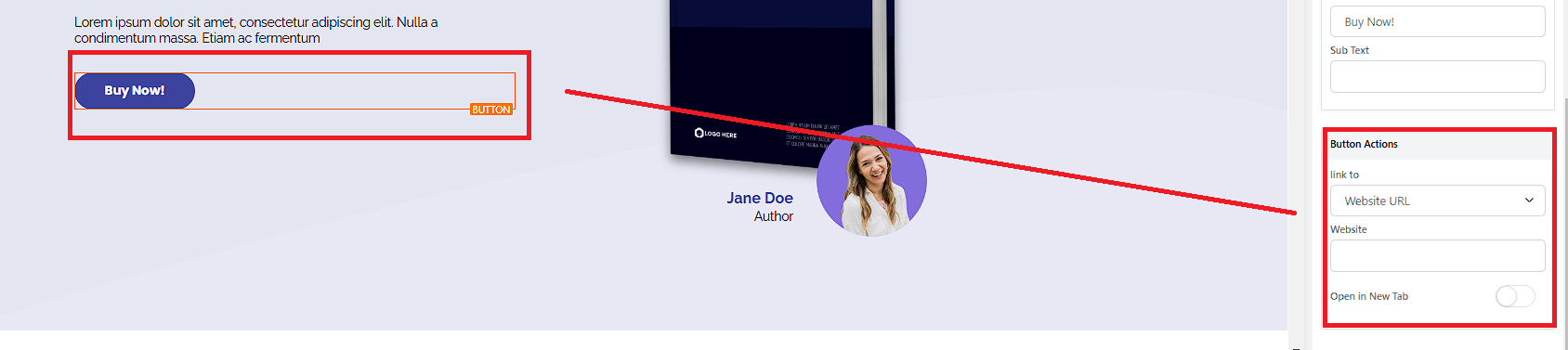
Please proceed to click on the button. A highlighted box (orange) will appear when the button is selected.

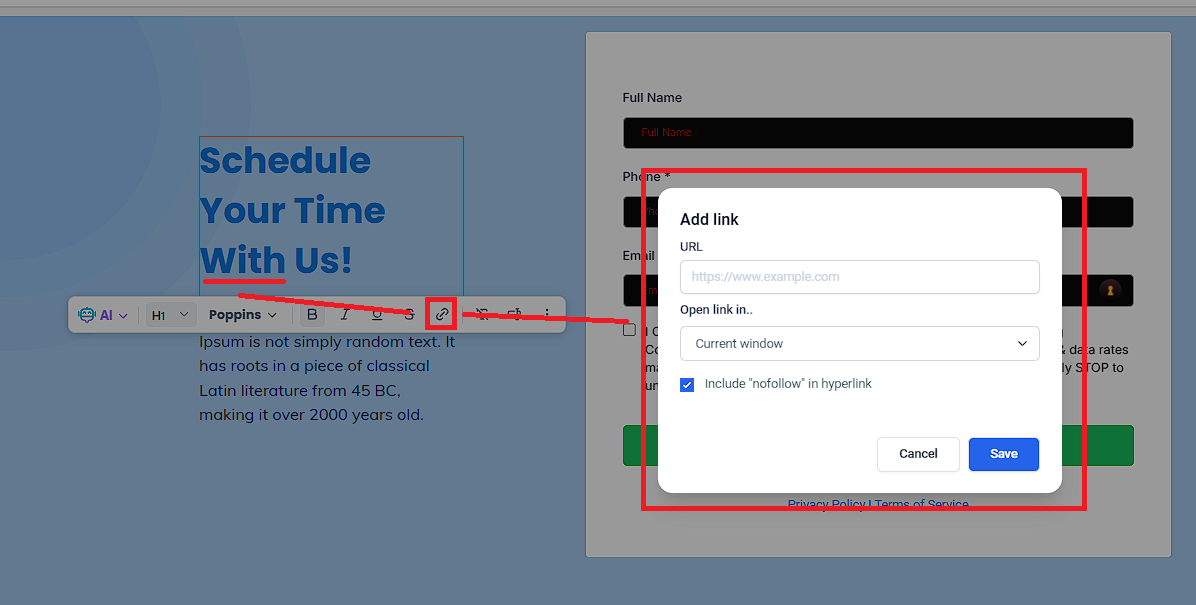
Click on the dropdown menu located at the bottom of the left side menu.

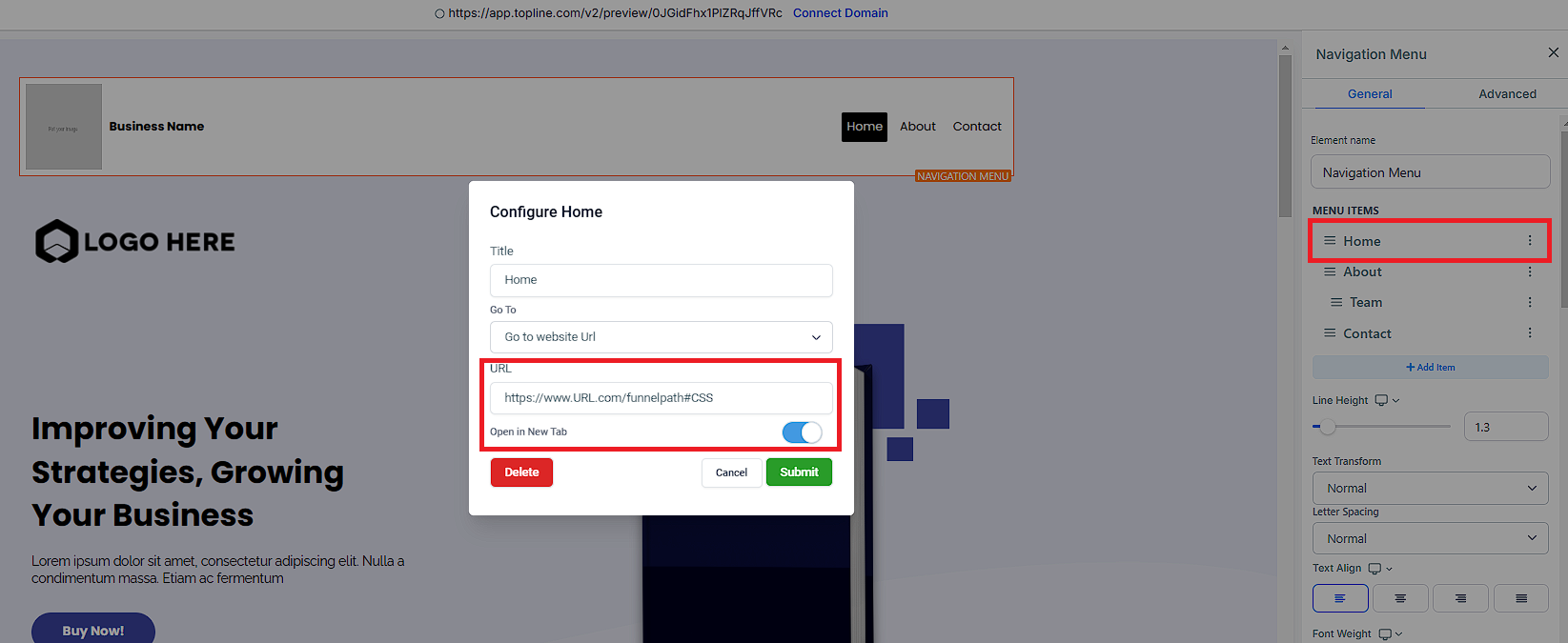
Next lets grab the page URL and append the CSS selector ID to the end.
Ex: https://www.URL.com/funnelpath#CSS SELECTOR
For this example we will anchor the "Home" option to a booking widget section located in another funnel/ website.

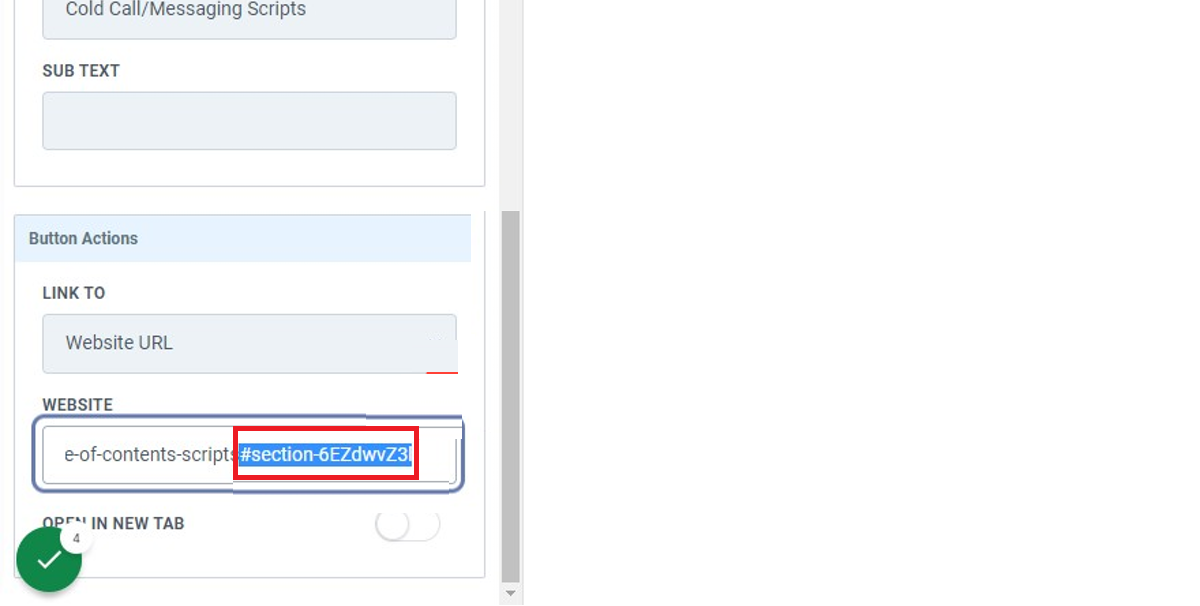
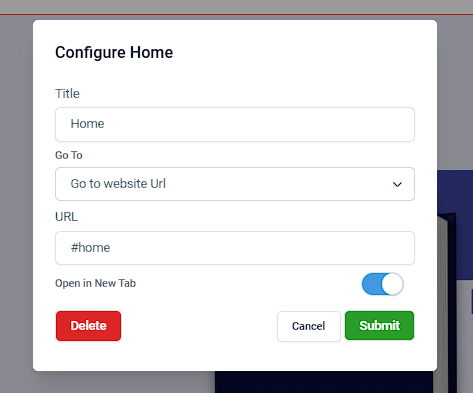
Paste your redirect URL+CSS Selector:
Ex: https://www.URL.com/funnelpath#CSS SELECTOR

For this option if you would like to open the link in a new tab please toggle this feature on (blue).

Make sure so hit "Save", that's it!
Your Navigation Menu will now open your booking widget in a new tab.