To create a marketplace App, login to marketplace dashboard. Once logged in, create a new marketplace app with the following config.
payments/orders.readonly
payments/orders.write
payments/subscriptions.readonly
payments/transactions.readonly
payments/custom-provider.readonly
payments/custom-provider.write
products.readonly
products/prices.readonly
This URL is used to complete the Oauth flow when your app is installed at any location. Once your app is installed at any location, the user is redirects to this given URL with a code in query parameter. This code can be used to exchange it for a Oauth Access token which would be used for any API call.
Store these client keys on your backend server in a secure manner. These keys will be required while making calls for Oauth flow.
This URL will receive webhook events whenever an App is installed or uninstalled from a location.
This SSO key should be securely stored. This will be used to decrypt the auth token received for Custom Page.
Once the settings page config is done, let's move to creating a Payment provider. The payment provider basically ensures that the app is seen as a payments app. The config for payment provider is used to show payment provider details in App details page on marketplace. Below are the inputs required for payment provider.
One Time: This options indicates that one time payments are supported by payment provider where only single time fixed payment is collected without any kind of future payments possibility.
Recurring: This options indicates that the payment provider supports recurring payment where a fixed recurring charge can be created and started on payment provider. This type would mean you can support recurring products in payments, create and manage subscriptions on your end, as well as provide updates about all subscriptions to webhooks (more on this later). For ex. if subscription has a new payment, is canceled or unpaid etc.
Off Session: This option indicates that the payment provider supports off session payments. Which means a given customer can be charged any amount using an API not requiring any customer input/authorization. This typically works where you have the customer cards authorized on their profiles and can use those cards to charge the customer later in time
Once all the above settings are done. We can move to Profile section. Where the important bit is to set the category to Third Party Provider . This will ensure your app shows up correctly in App Marketplace, as well as it's visible on the Payments > Integrations page for improved discoverability.
In order to collect payment related credentials from the user after the app is installed in a location, we recommend using a custom page. A Custom page is a public website that is loaded in an iFrame inside App details page once the app is installed on this location. For any payments app, after installation this custom page will be opened directly, so it's easier to discover for users. Also when you go to Payments > Integrations, if your app is already installed, then from there we redirect users to this Custom page in App marketplace section if they click on Manage Integration in Payments > Integration > Details page.
Whenever your app is installed in a location, immediately a new tab will open with oauth code on the redirect url provided earlier in config.
Once the app is installed, the configured custom page is loaded.
In parallel, payments expects an API call with some basic config for payment integration. This creates a basic config in payments for your payments app, as well as starts showing the payment app as a payment option in Integrations page. So the users can manage the integration from there as well.
Once the app is installed, the obvious next step for users should be to add relevant payment config (public keys, merchant Id etc.) required for the configuration of this payment gateway. Two kind of configs are needed for any payment provider, a test mode and a live mode config.
test mode config is used for testing payments where no real money is charged
live mode config is used by Customer for real payment where actual money is charged from valid cards/Banks.
Once any user is updating the live or test config in the App Custom Page, payments expects a test and live mode config update as well in following format. The two main parameters required for test and live mode config on payments side are:
apiKey: This key will be used for verification in backend calls made from server to your server.
publishableKey: Public api key used for frontend verification while initiating payment.
Once the LiveMode or TestMode keys are added, that particular mode of payments can be used on payments. The last step is to set your app as a default payment provider for that account. That can be done in Payments > Integrations > Your app > Set as Default

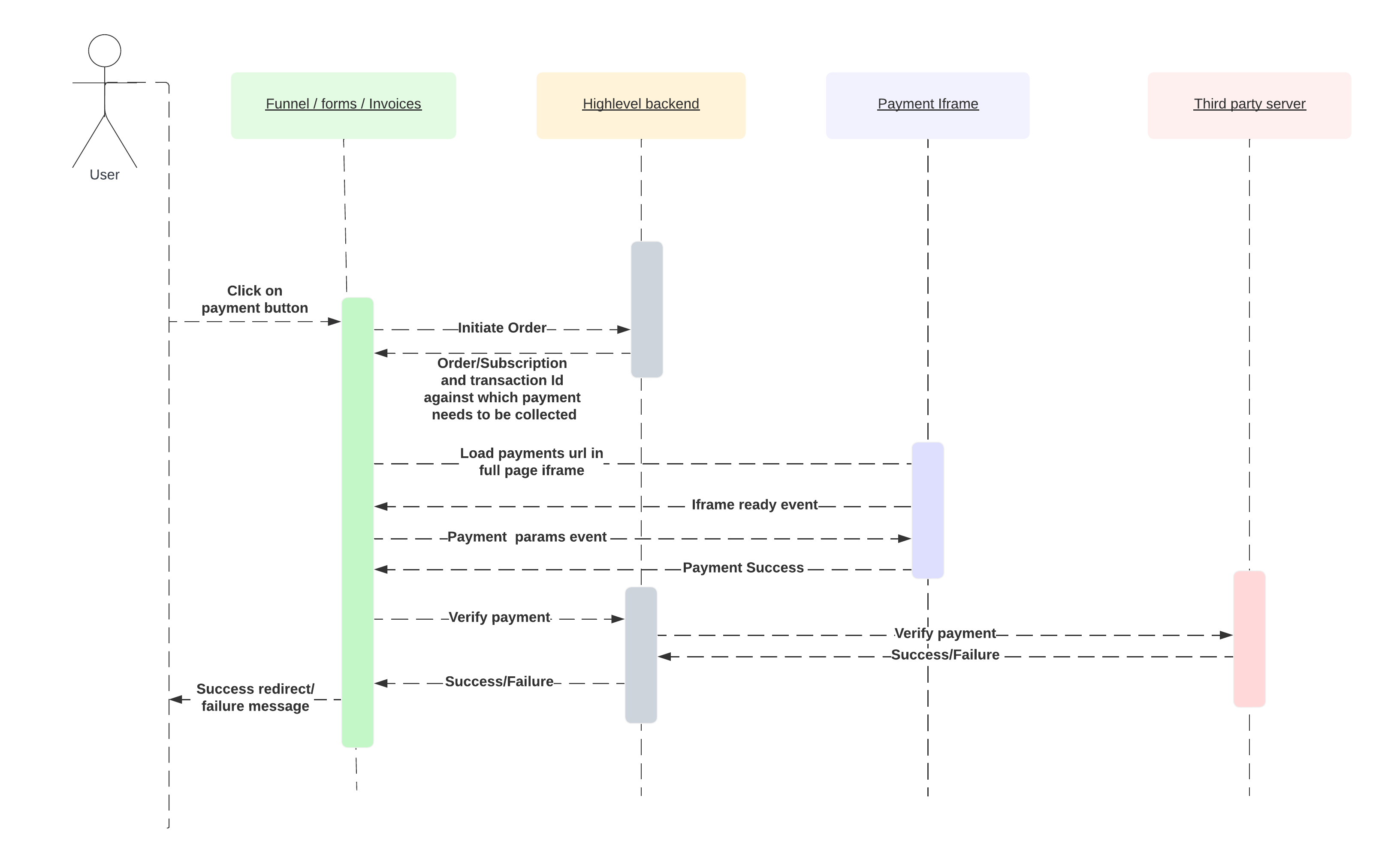
Once the paymentUrl is loaded in iframe, it expects a ready event, which should ideally be dispatched once the iframe is loaded completely and is ready to receive payment data and process payment. Once the ready event is dispatched by Iframe, it dispatches a data event sending all the data needed for the iframe to process the payment.
Once the payment data event is dispatched, the Iframe should start the payment process. After the payment is done, it expects the following events for different outcomes from the payment.
Refund transactions can be partial as well. And a single transaction can have multiple refund requests with sum of their amount less than or equal to the transaction amount.
Webhook events are supported, for updates to subscriptions, order, transactions, refunds and other actions. Currently some events are supported with more events coming in soon. This list of events and supported payloads would keep expanding.
Events supported by webhooks:
subscriptions
subscription.trialing
subscription.active
subscription.canceled
subscription.complete