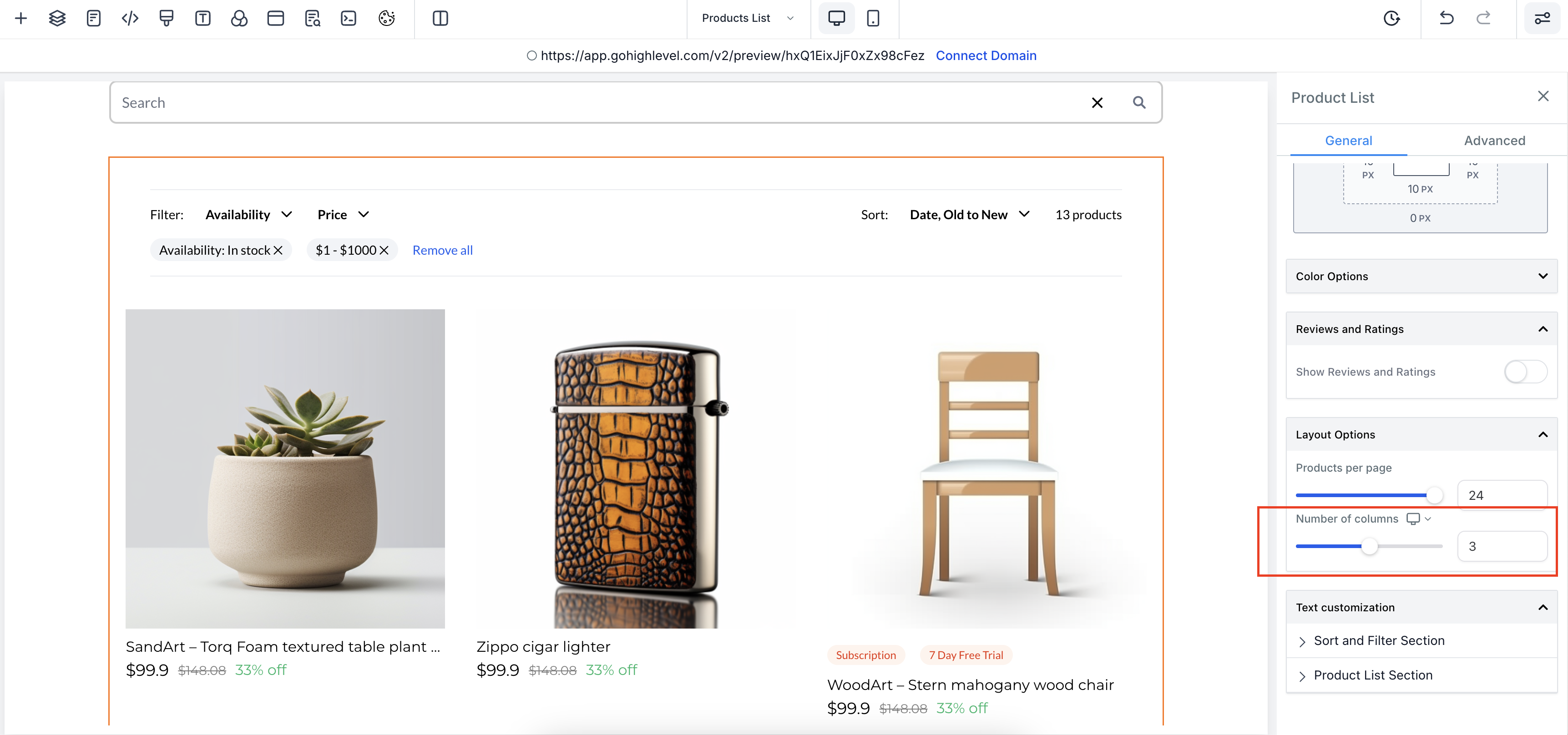
Open your Store Builder and select the Product List element.
In the Settings tab on the right, go to the General section and scroll down to the Layout Options.
In the Layout Options, you'll see the Number of Columns setting, where you can customize the number of columns in the Product List element.
Set the desired number of columns (minimum = 1, maximum = 5).

Once you're done with your changes, click Save and then Publish!