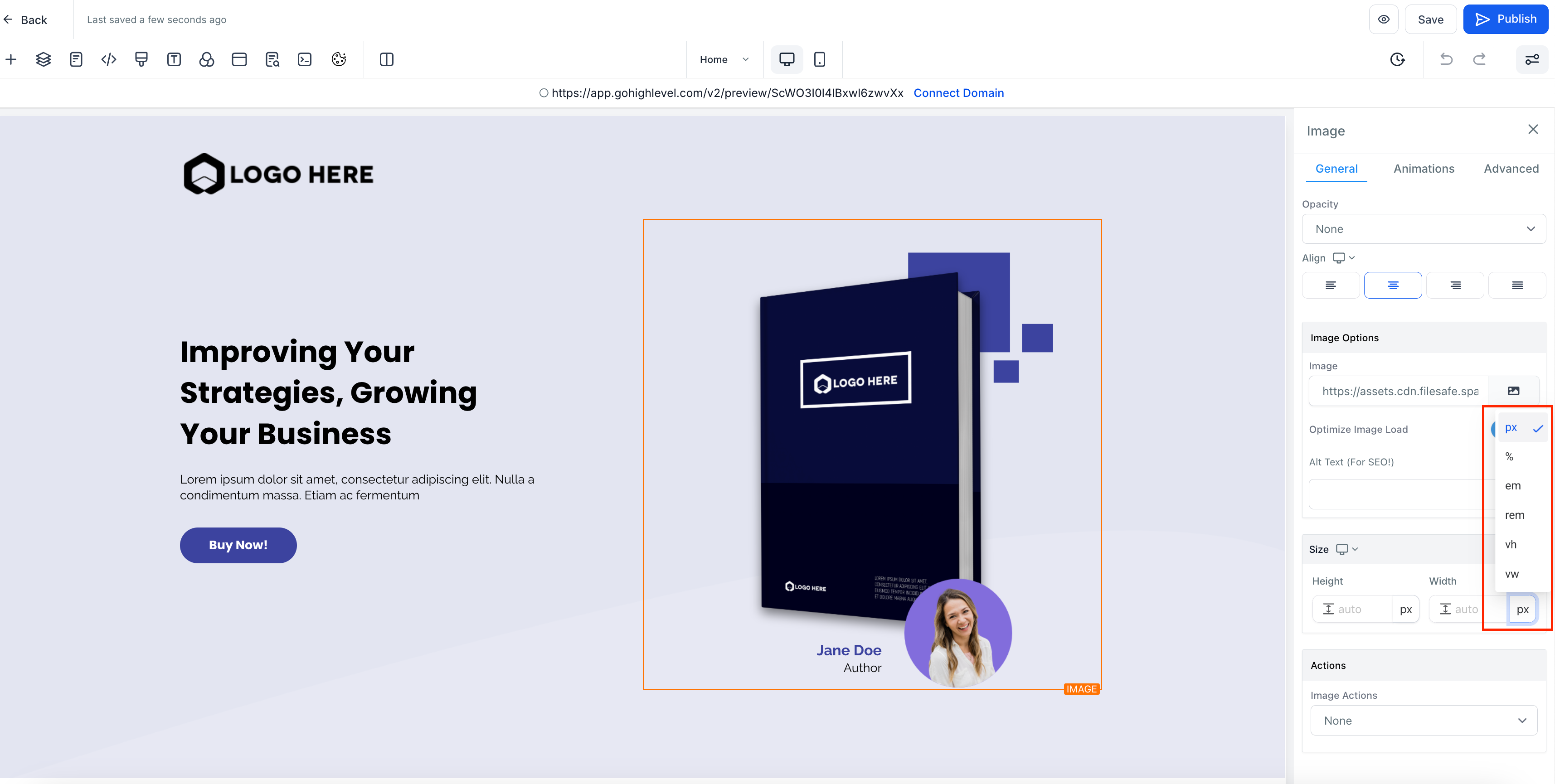
Dropdown-Based Unit Selection
– Users can now effortlessly choose CSS units from px, %, em, rem, vh, and vw for styling properties.
Real-Time Updates
– Selected units are instantly applied to UI elements, improving workflow efficiency.
Enhanced User Experience
– No more manual input; the intuitive interface streamlines styling with a seamless selection process.
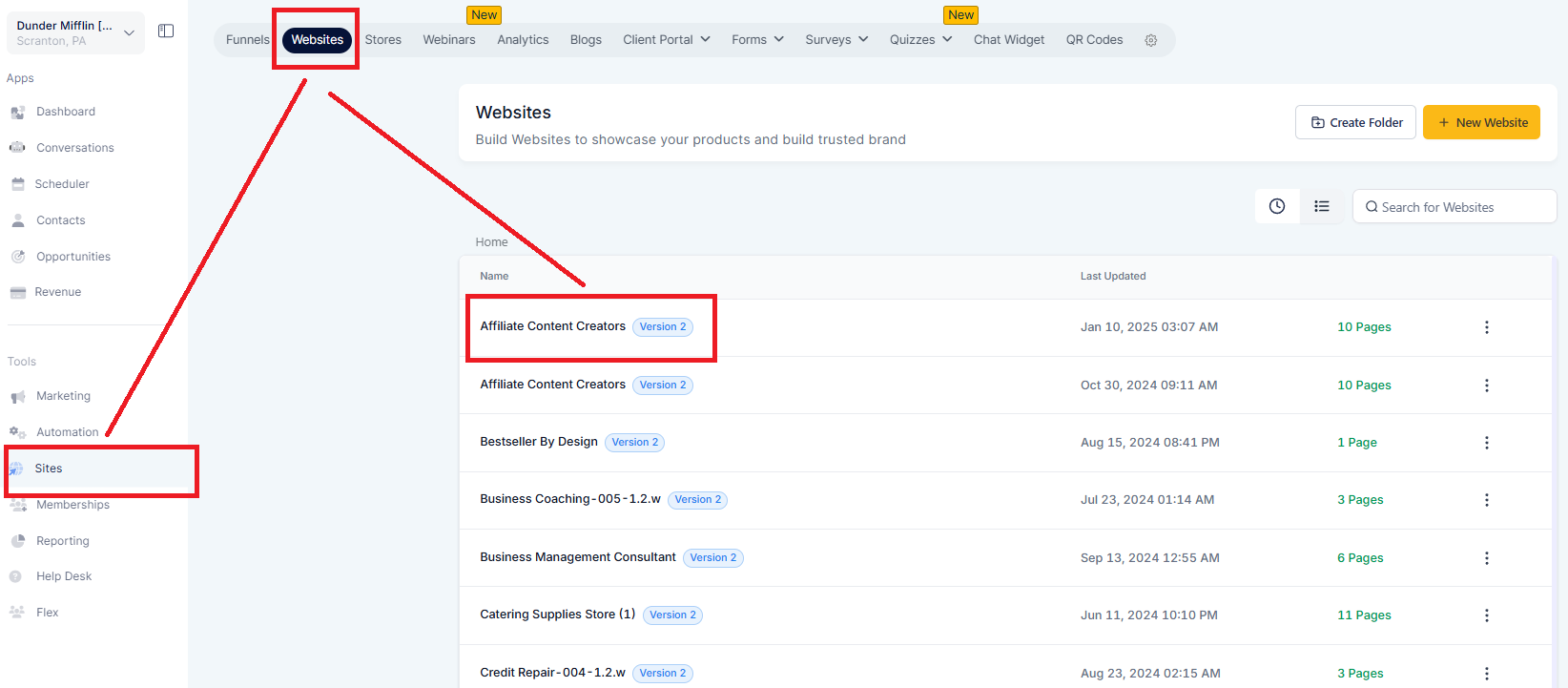
Open Your Funnel or Website – Navigate to the project you are working on.

Select the Element to Style – Click on the section in your funnel or website that you want to modify. Find the Styling Property – Locate the settings panel on the right side of the screen.

Click on the Input Field – Select the styling property you want to change.
Choose a CSS Unit – Use the dropdown next to the input field to select.