These changes will reflect on the customer-facing UI and are aimed at improving the overall shopping experience.
Quantity Selector on Product Details Page:
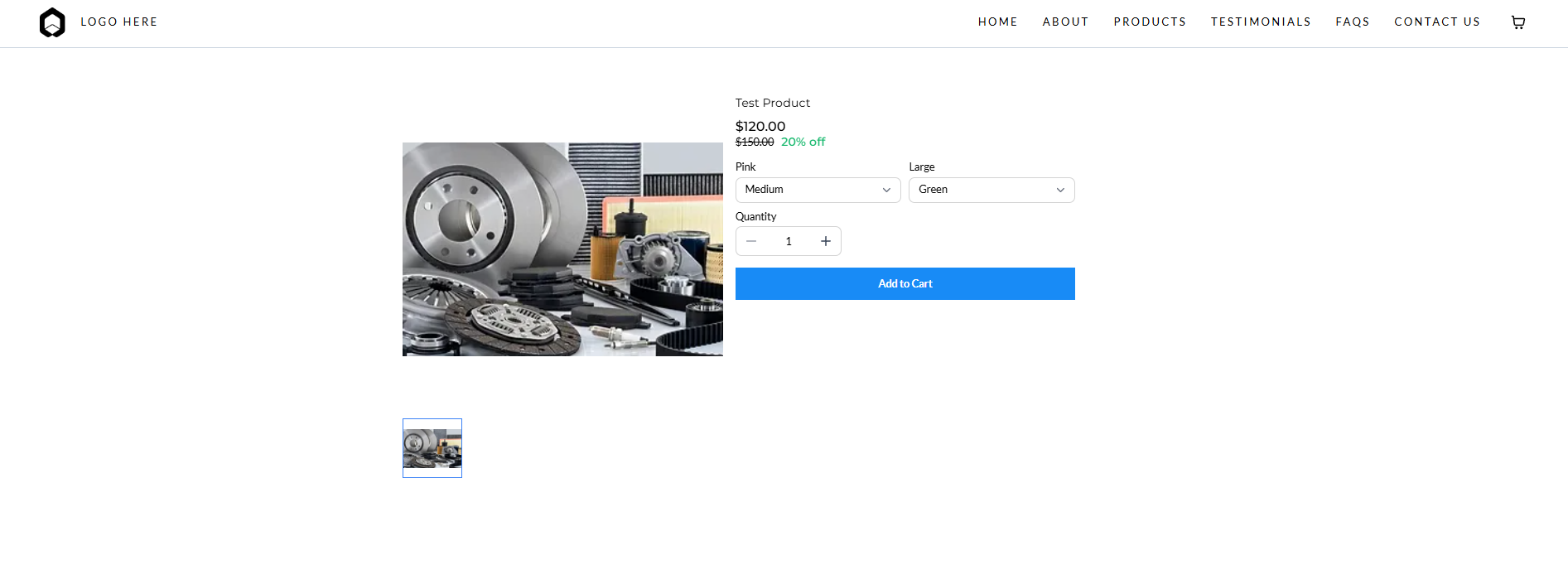
Customers can now select product quantity using a new plus/minus selector or manual input.
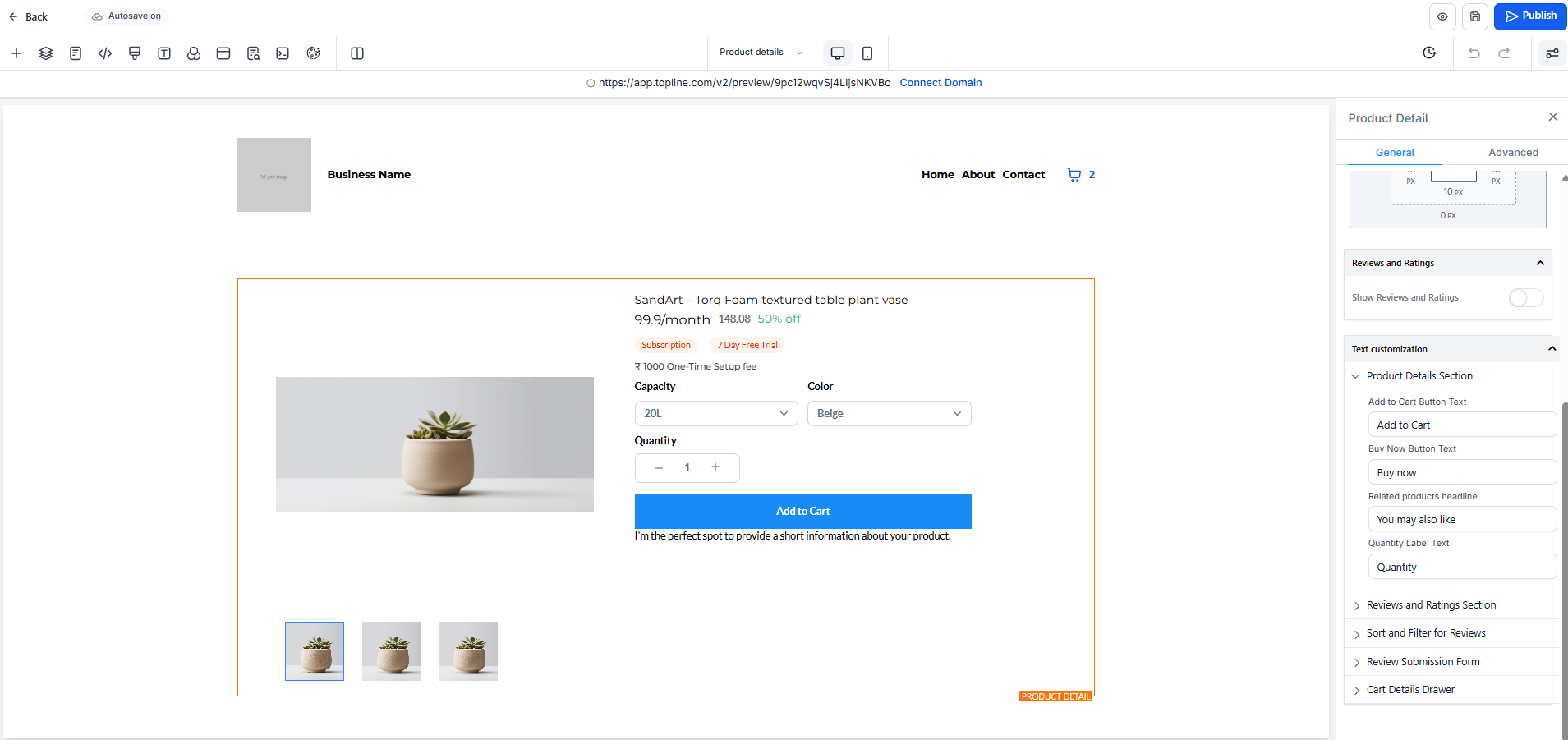
Store owners can customize the label text and text color of the selector.
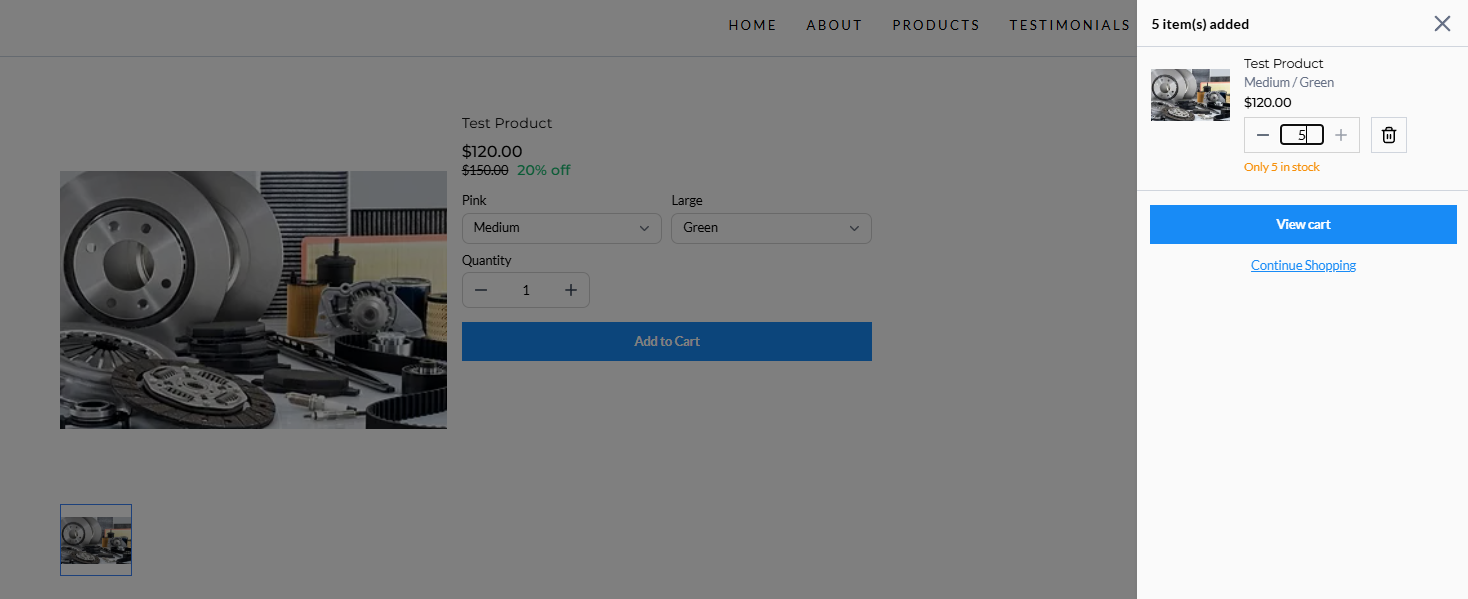
Real-time alerts show how many items are left in stock in the cart drawer.
Delete Option in Cart Drawer:
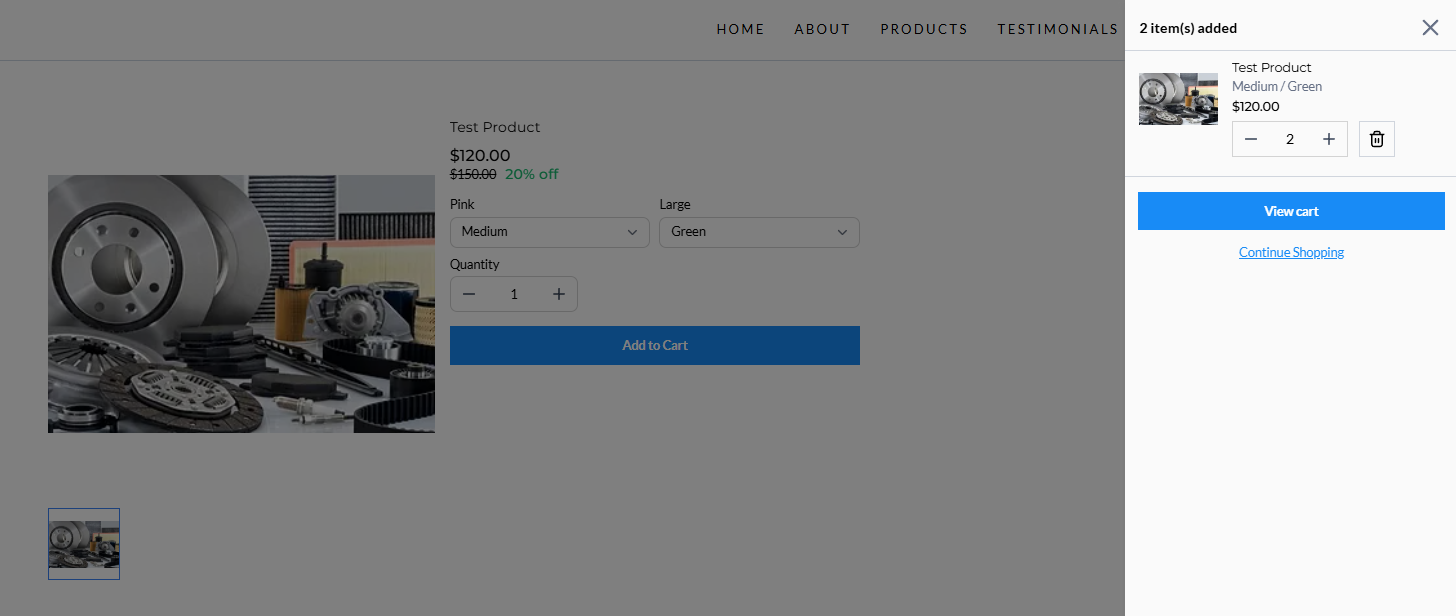
A delete icon has been added next to each item in the cart drawer for quick removal.
Inventory Validation & Edge Cases
Inventory logic now respects both inventory tracking and out-of-stock purchase settings.
Quantity cannot exceed available stock:
At 1, minus button is disabled; no 0 or negative inputs allowed.
At 999, plus button is disabled; inputs over 999 are blocked.
When selected quantity matches inventory, plus button is disabled.
During Add to Cart, any quantity above stock is capped automatically.
Images
Quantity Selector in Product details page:

Delete item button in cart drawer:

Edit quantity field in cart drawer:

Text customization of Quantity selector label in Product details page: