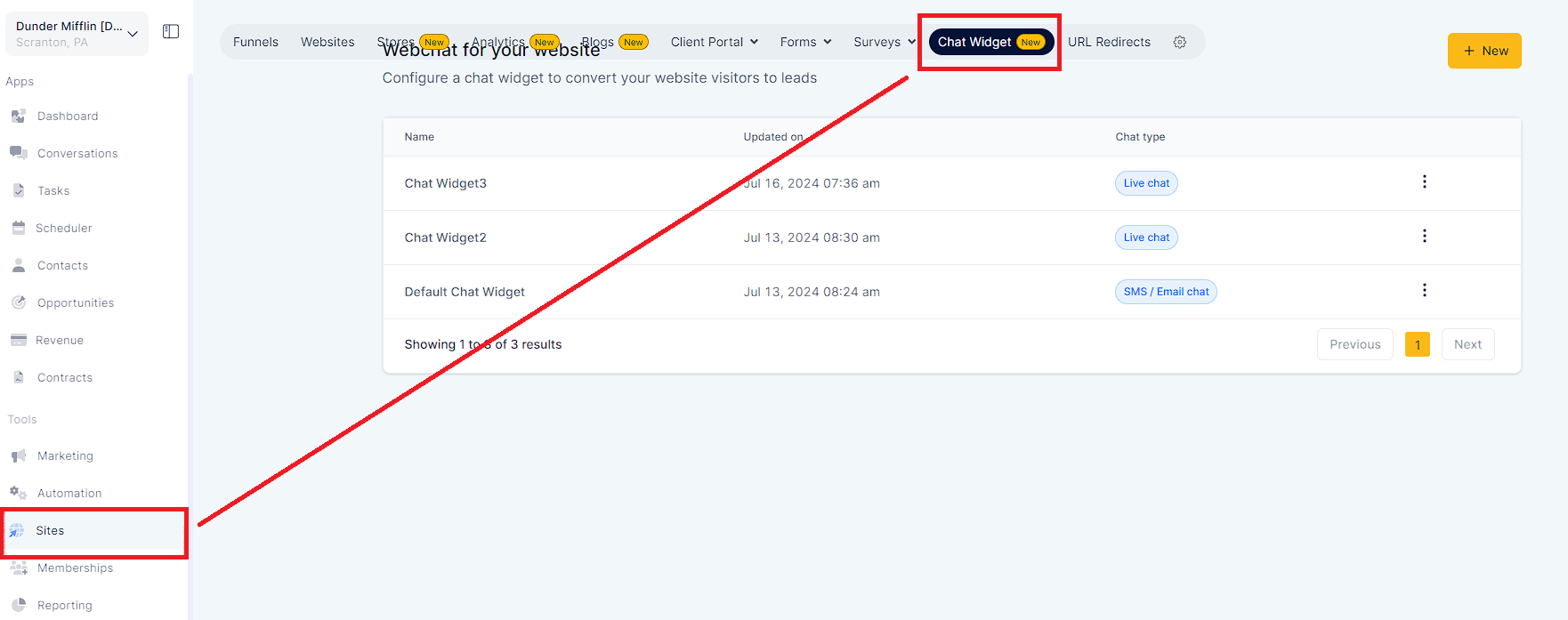
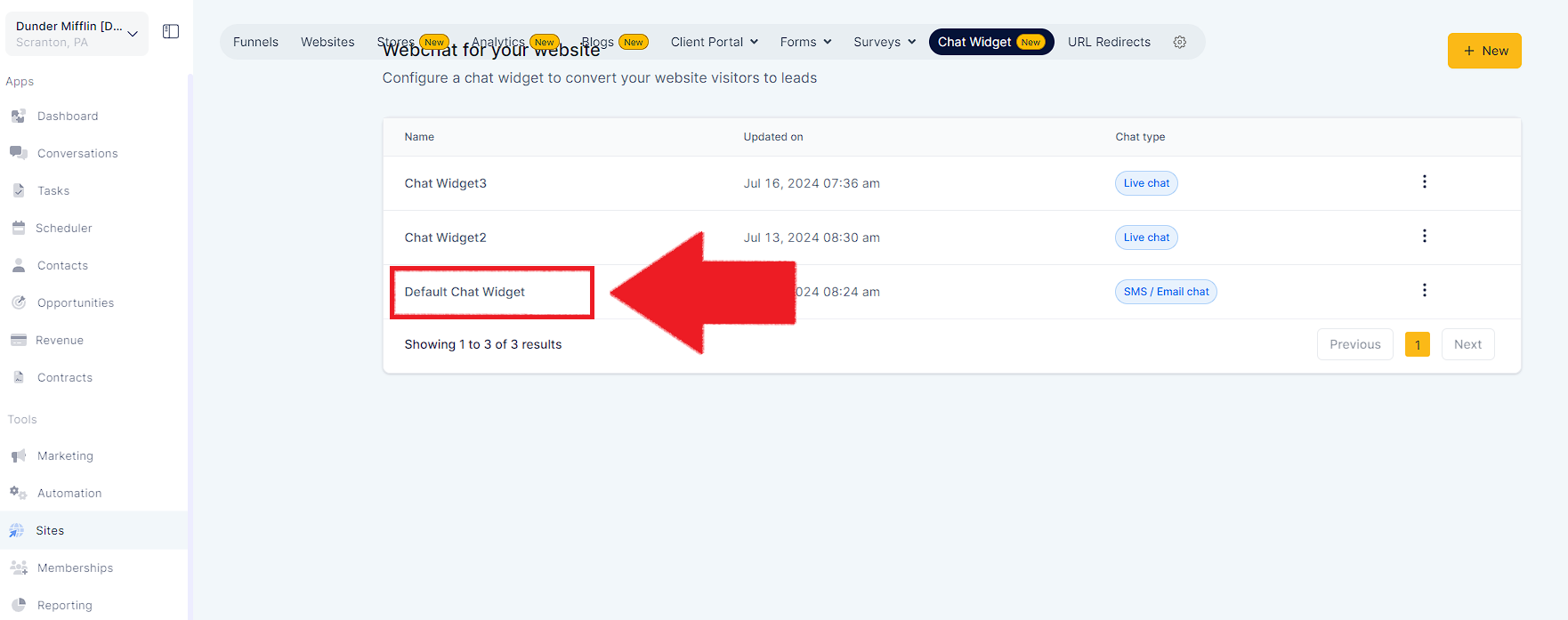
Copy the embed code from Sites > Chat Widget > Select > Get Code



Here are detailed steps on how to add a custom chat widget to a Weebly website using different methods:
Log in to your Weebly account and navigate to the website editor.
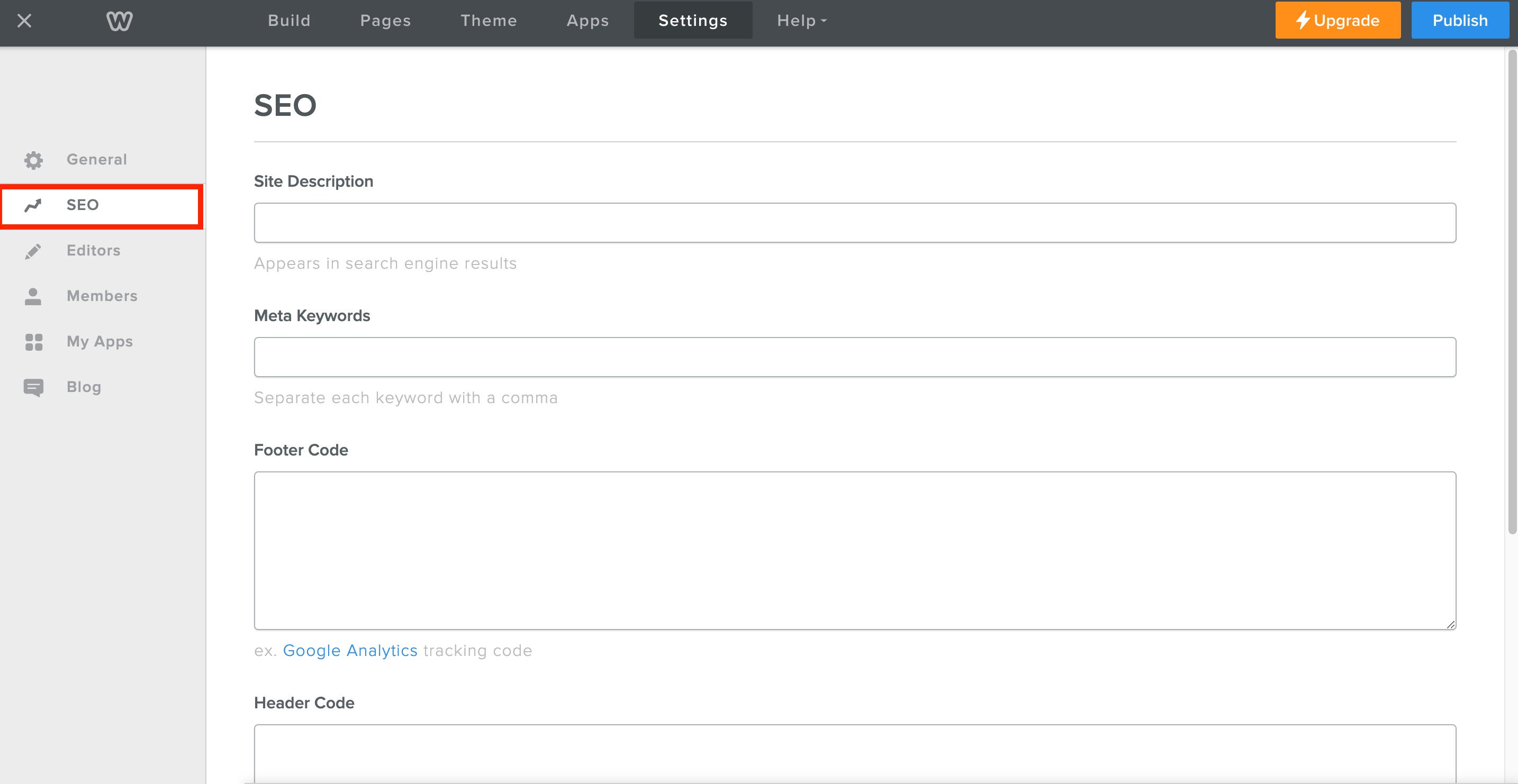
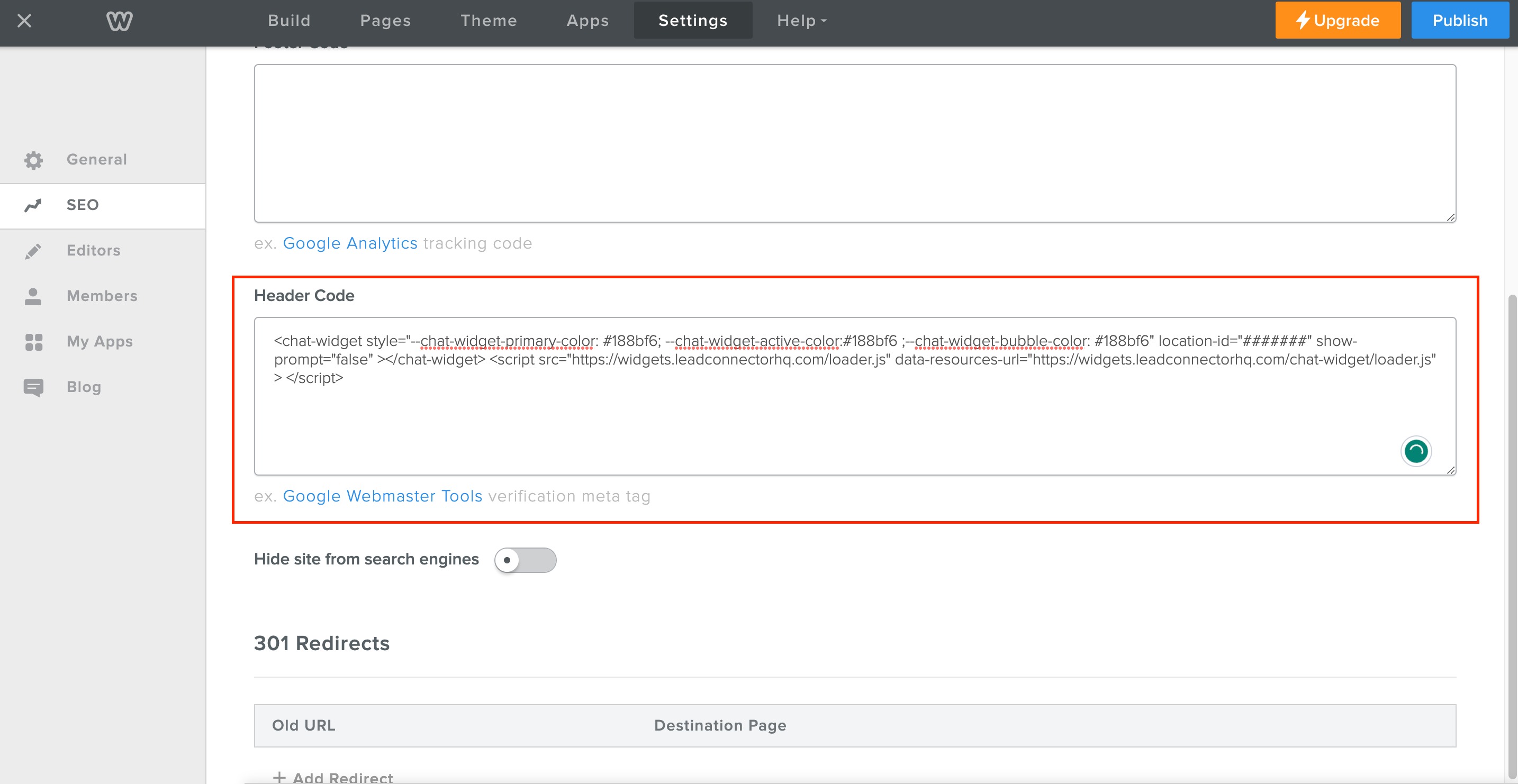
Click on "Settings"

In the left-hand menu and select "SEO" from the options.

Scroll down to the "Header Code Injection" section and click "Edit".
Paste the code into the "Header Code Injection" box in Weebly.

Click "Save" to save your changes.
Log in to your Weebly account and navigate to the website editor.
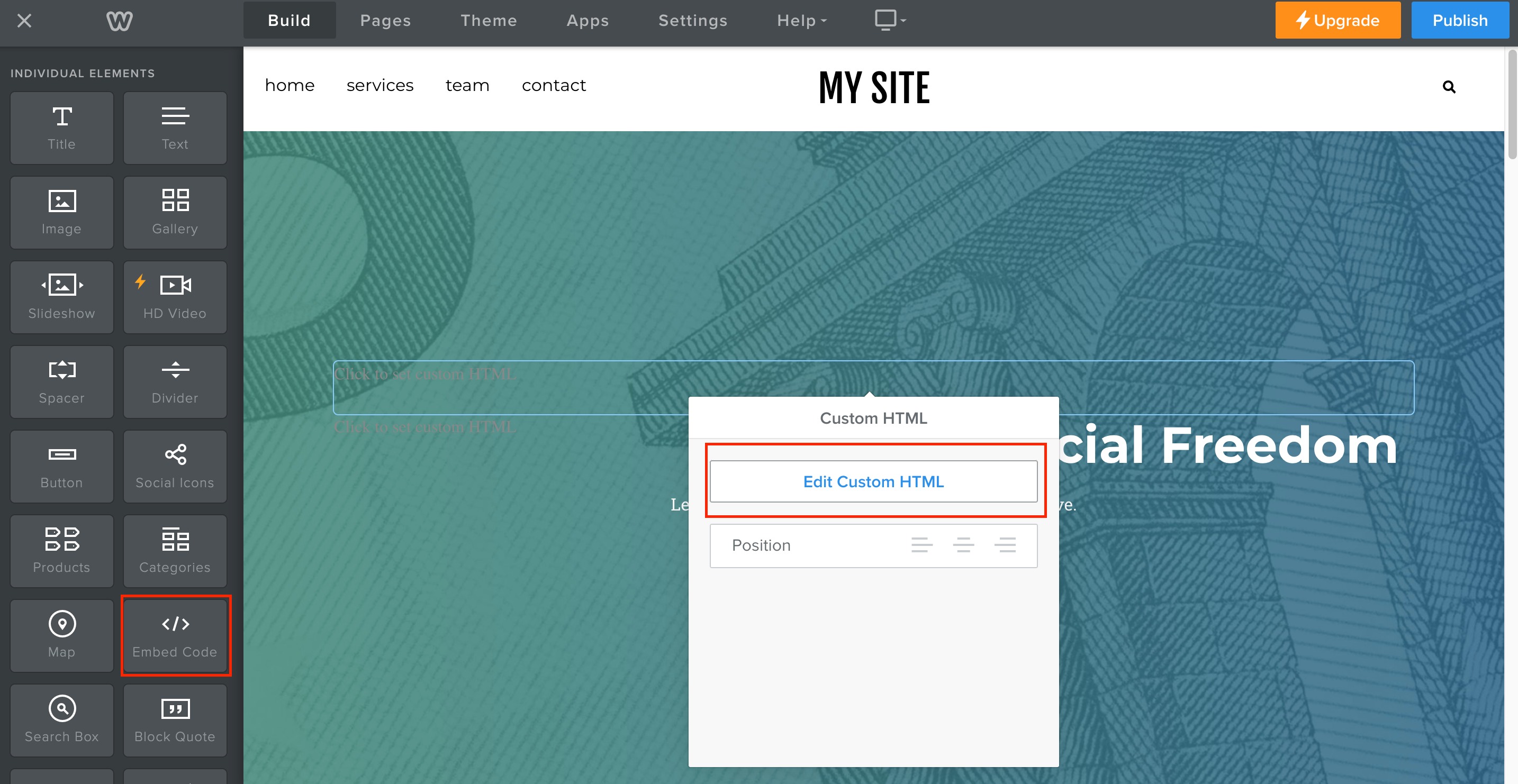
Click on "Elements" in the left-hand menu and select "Custom HTML/Embed Code" from the options.
Drag and drop the Custom HTML element onto your page where you want the chat widget to appear.