A working knowledge of the CRM's Funnel & Website Builder
Access to video files that you wish to use as backgrounds
Background Videos Only Support HTML5 Standard Video Formats (MP4 and WebM) and its only available to the new builder. Video background will be available for section, row, or column within the builder.
Using video backgrounds can:
Capture attention immediately
Convey your message in a visually stimulating manner
Add depth to your webpage design
To begin, you need to select a video file that complements the content of your website or funnel. The video should be in a compatible format, such as MP4 or WebM.
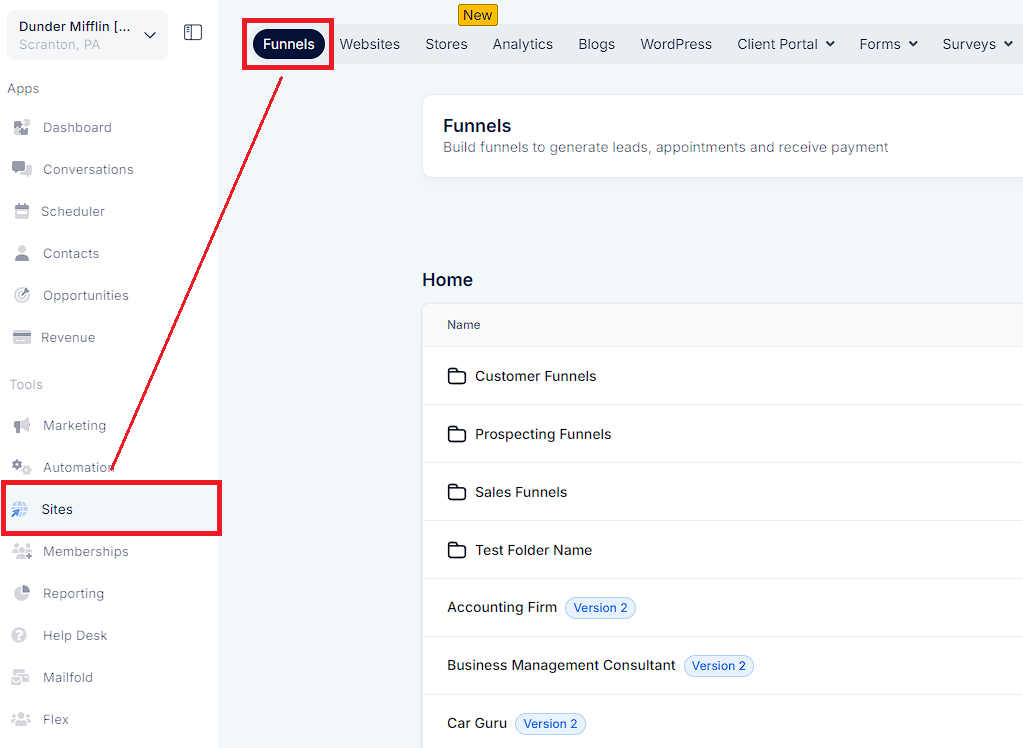
Sign in to your CRM account. Click on Sites.
Click on the Funnel or Website Builder tab.

Open the webpage where you want to add the video background.
Select the element (like sections, rows, or columns ) where you wish to place the video background.
On the right-hand panel, you’ll find an option for BG Meda Types.
Select 'Video' from the available background types.
Upload your chosen video file or insert the URL if the video is hosted externally.
Once the video has been uploaded, don't forget to save your changes and preview the webpage to ensure that everything looks as expected.
Use videos that are short and loop well.
Make sure the video complements the text and other elements on the page.
Always have a fallback image for scenarios where the video cannot be played.
Ensure that the video is optimized for mobile views.
Video Not Playing: Make sure the video is in a compatible format and that the URL is correct if hosted externally.
Slow Loading: Large video files can affect the loading time. Try to optimize the video size without compromising the quality.
Mobile Issues: Some mobile browsers disable auto play. It’s good to have a fallback image in such cases.