If you're new to blogging or want to start your own blog but don't know where to begin, this article will help you get started.
1. From "Sites" >" Blogs", Create a New Blog Post with a Title, Description, and a Blog Post image
The image size allowed is 10MB.


2. Add the content for your blog post using the editor toolbar
You can set add styles with bold, italics, underline, strikethrough text, fonts, styles, size
You can add an indent, number list, bulleted list, or to-do list
You can add color and highlight
You can add an image(s) or video(s) from the Media Library and YouTube and insert hyperlinks
You can add quotes for specific content
You can clear a particular format or format everything


3. Following by adding the content, you will be required to set up the details
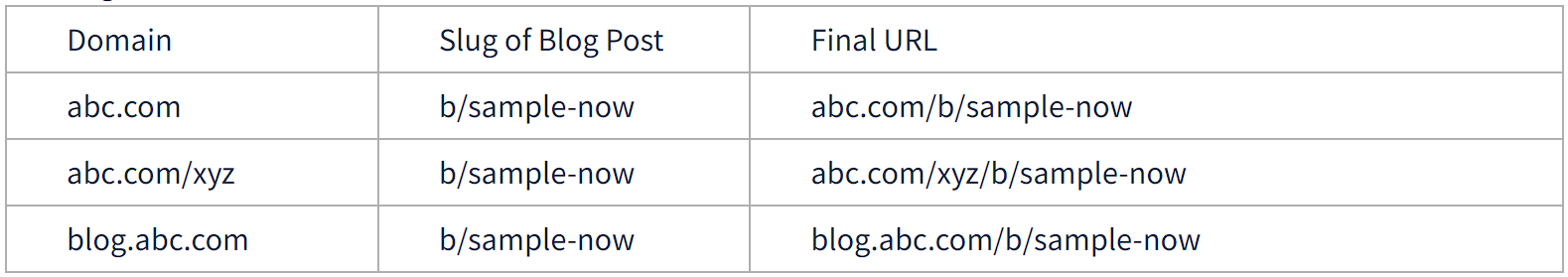
URL Slug - This will be the path for your blog post
Category (this is set up in blog settings)
Keywords
Author (this is set up in blog settings)
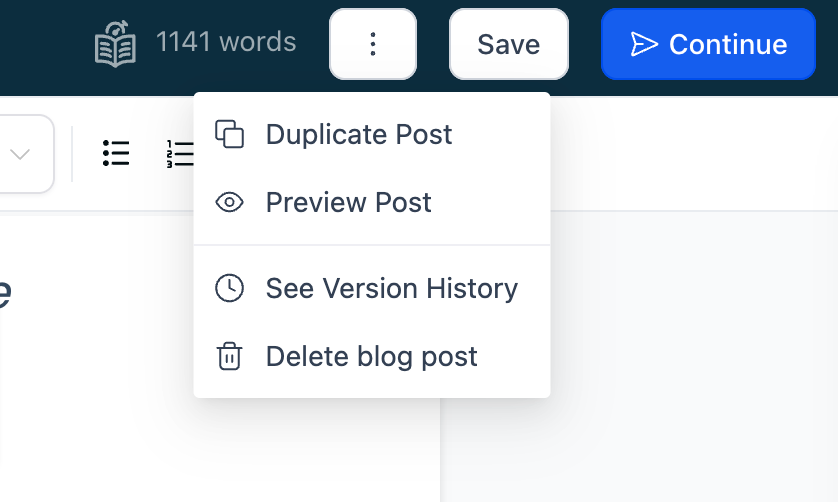
Once the blog details are reviewed, then you can publish them with the specific past date or save them by keeping them in draft.
1. Create a new Funnel / Website or add a step/page to an existing one

2. Once the funnel step is added, go to the edit button to land on the editor

3. Click on the element named Blog Post List
Choose the element and type of layout between Standard and Compact
Pagination refers to the number of blog posts shown on the landing page
You can rename the "More stories" button

The "Blog Post List" element has several options. Blog type allows you to choose between "standard" or "compact," the Pagination settings will enable you to select the text will number of blog posts visible on the page, and the button options allow you to edit the button text will, enable

4. Add Domain to the site from Funnel / Website Settings, if it is not already added

5. If you want the blog page to open when you enter your Domain without any path
For example, blog.mydomain.com instead of blog.mydomain.com/home - Go to "Settings" > "Domains" > "Edit Domain" > Select the "Blog Page" as Default Page.
A: The Domain will be added to the Funnel or Website where the blog list element is added.

A: The Pagination settings allow you to select the number of blog posts visible on the page, and the button options will enable you to edit the button text. We would recommend keeping it to 6 or 9 blog posts.

A: Blog Post details require Category details like name, slug, and SEO details can be set in Blogs Settings. It is optional to add Author and Keywords. Author details can be set in Blogs Settings with name, photo, and social information. Keywords can be set from the publish screen.
A: No, Custom Values are not supported in blog posts at the moment. You cannot use values like {{contact. name}} or {{custom_values.xyz}}
A: Forms or Surveys cannot be added to blog posts at the moment. The option to add custom code will be out soon.
A: Category, Keywords, Author, and Slug CANNOT be updated after publishing the blog.
A: Currently, this is not supported. We are working on providing more font options soon.
A: We don't have a recommended size. However, the page width inside the blog post editor is 736 px.