How to Enable WhatsApp Chat Widget
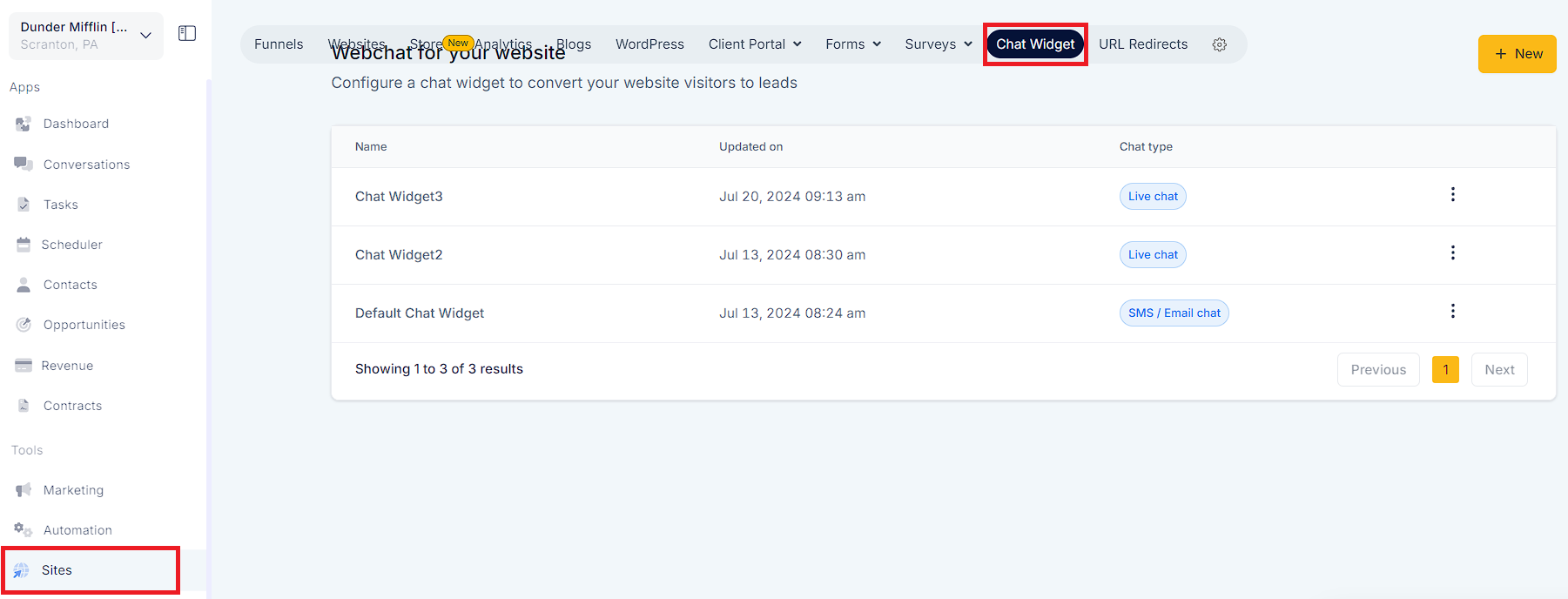
1. Go to "Sites" > "Chat Widget"

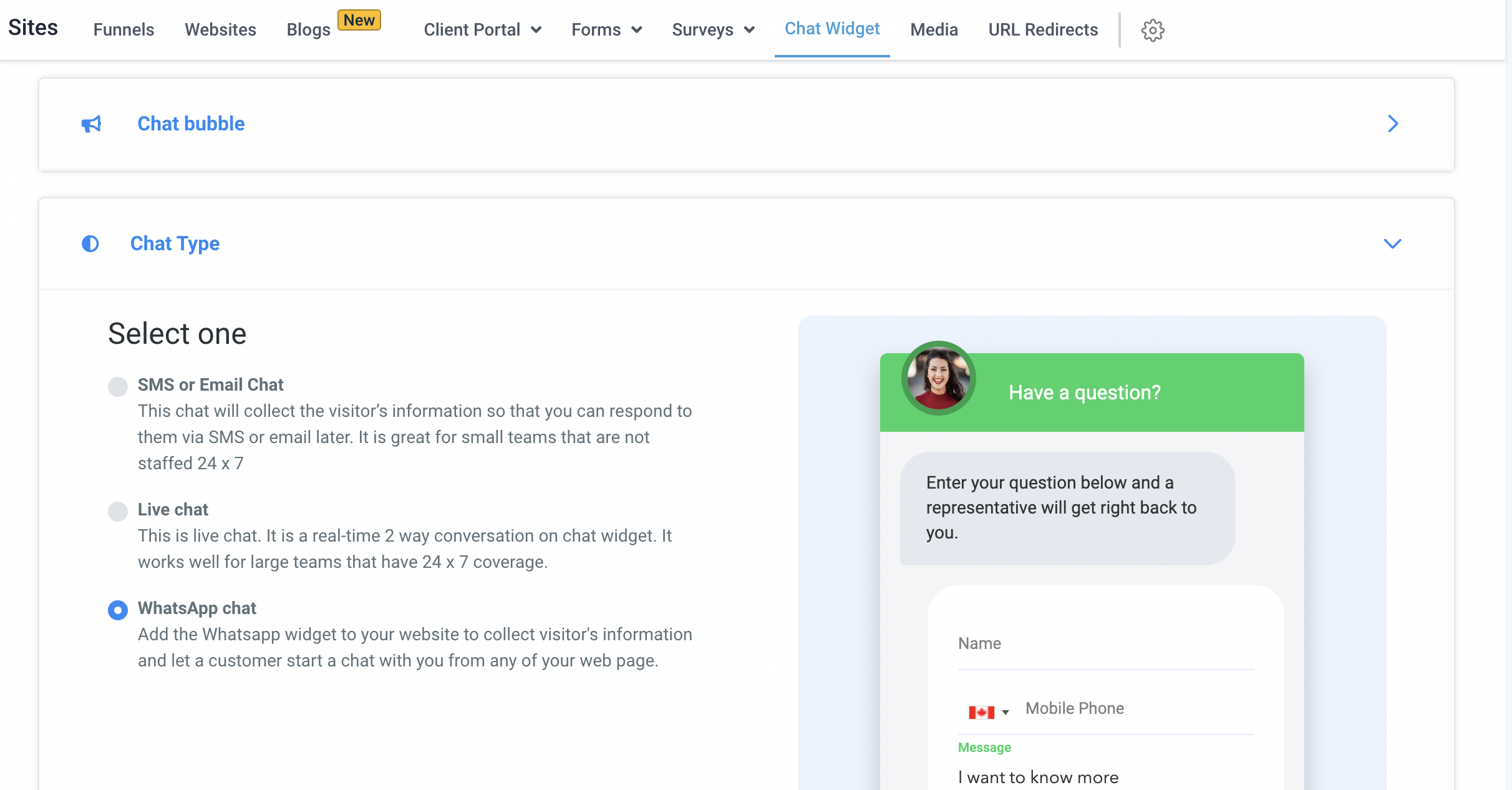
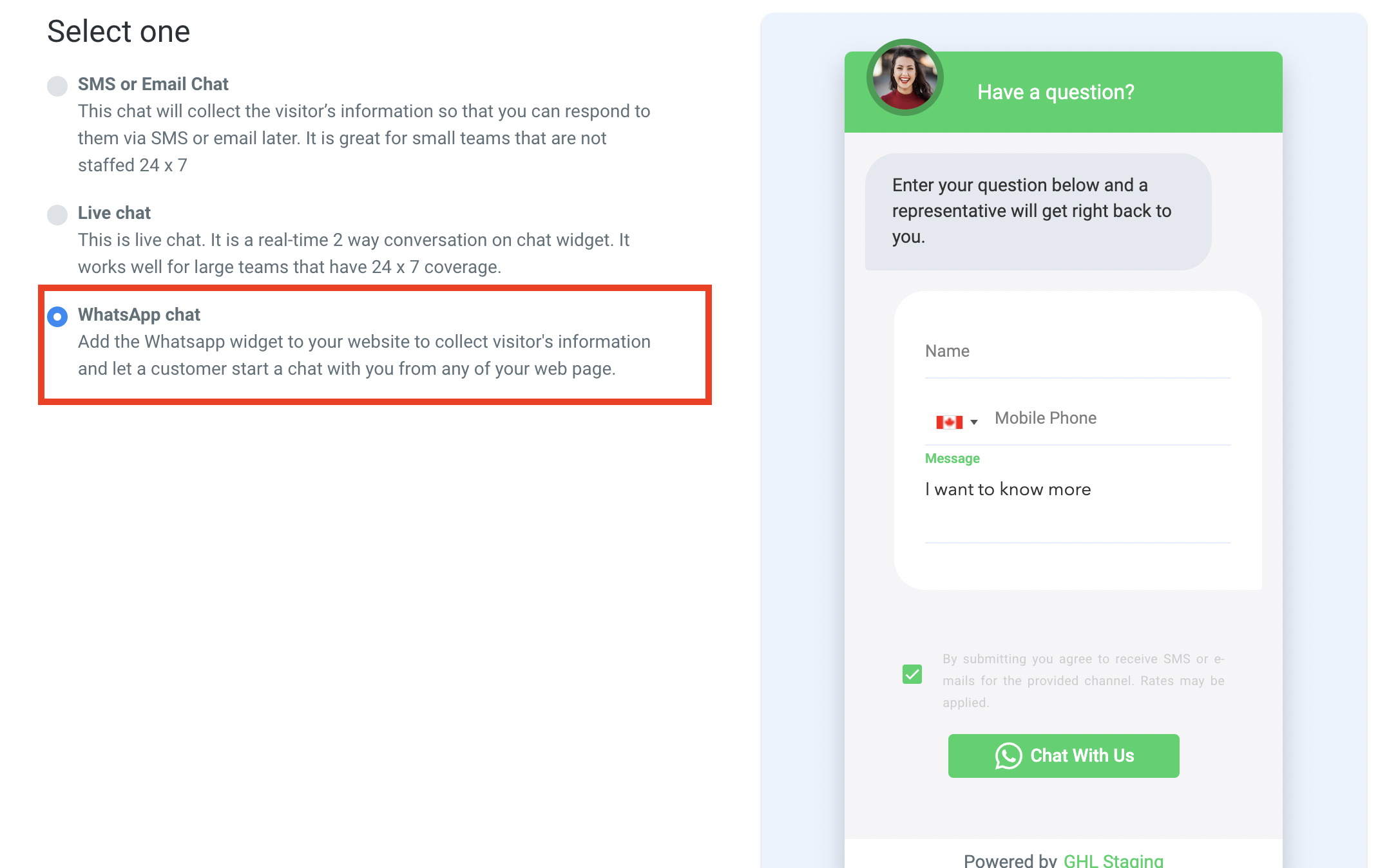
2. Go to "Chat Widget" >"Chat type" > "WhatsApp Chat".


3. Go to the widget window in WhatsApp chat to customize text, colors, branding, and forms.
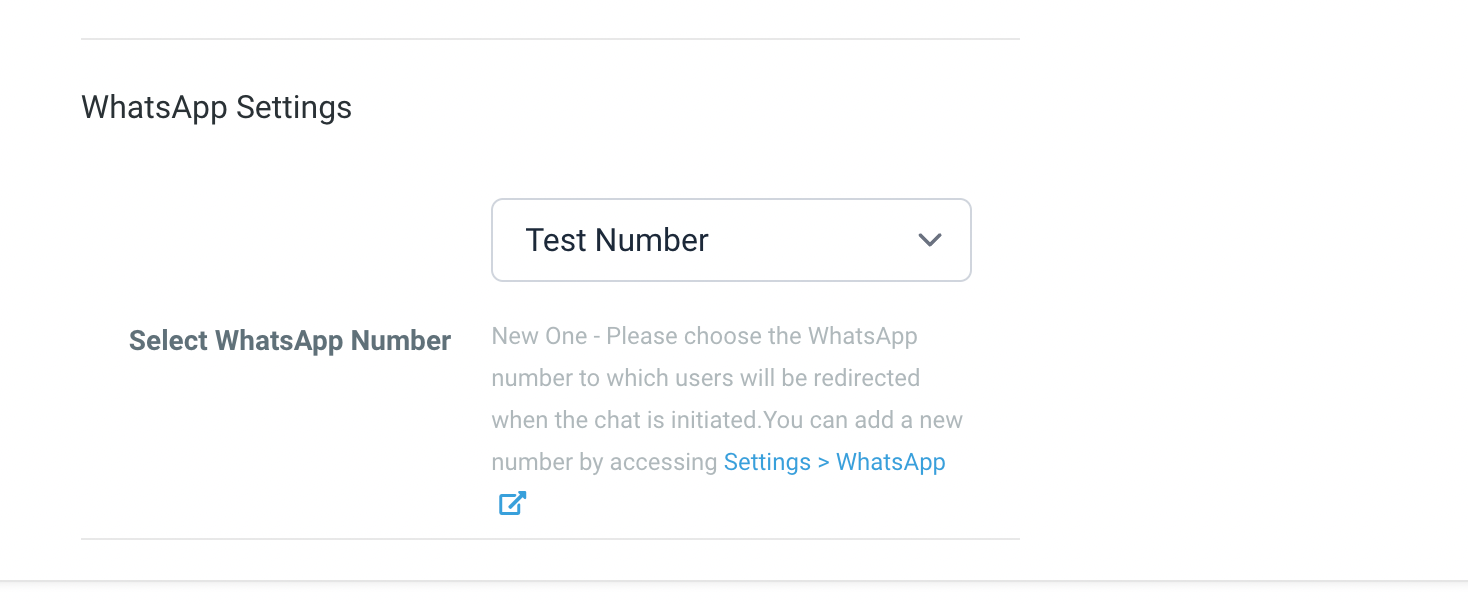
4. After completing the setup, choose the WhatsApp number. Initiating the chat will redirect the user's message to this number.

5. Once the setup is done, click the "Save" button.
How It Works
1. Use the toggle in Funnel/Website Settings to add the code to the landing page (external providers).
2. Embedded chat widgets appear on landing pages once the browser window loads.
3. When the contact visits the page, completes, and submits the form, it will redirect the contact to the WhatsApp web app with the message to the number selected in widget window.
4. You will then receive a notification in the "Conversations" view and be able to message the contact.
Please note:
