Please note that an email template will not be the final email that will be sent out to contacts, it is just a layout placeholder for you to use as a foundation for future emails. The actual email that you will send out is called an email campaign.
We recommend to only use placeholder text and custom values when setting up an email template, in the builder. Unique and customized text should be added once you are sending out an email campaign (that used the template as its foundation).
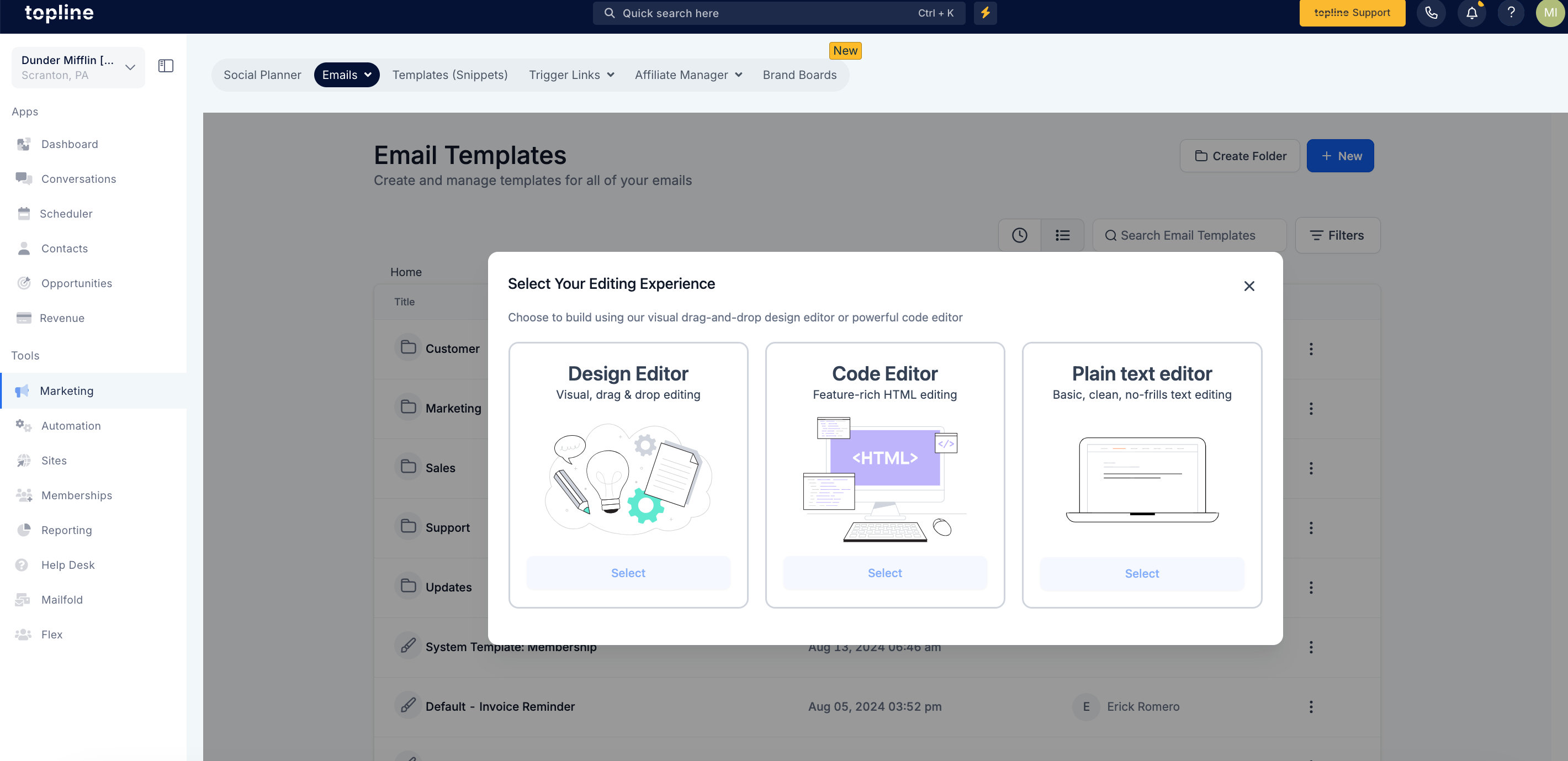
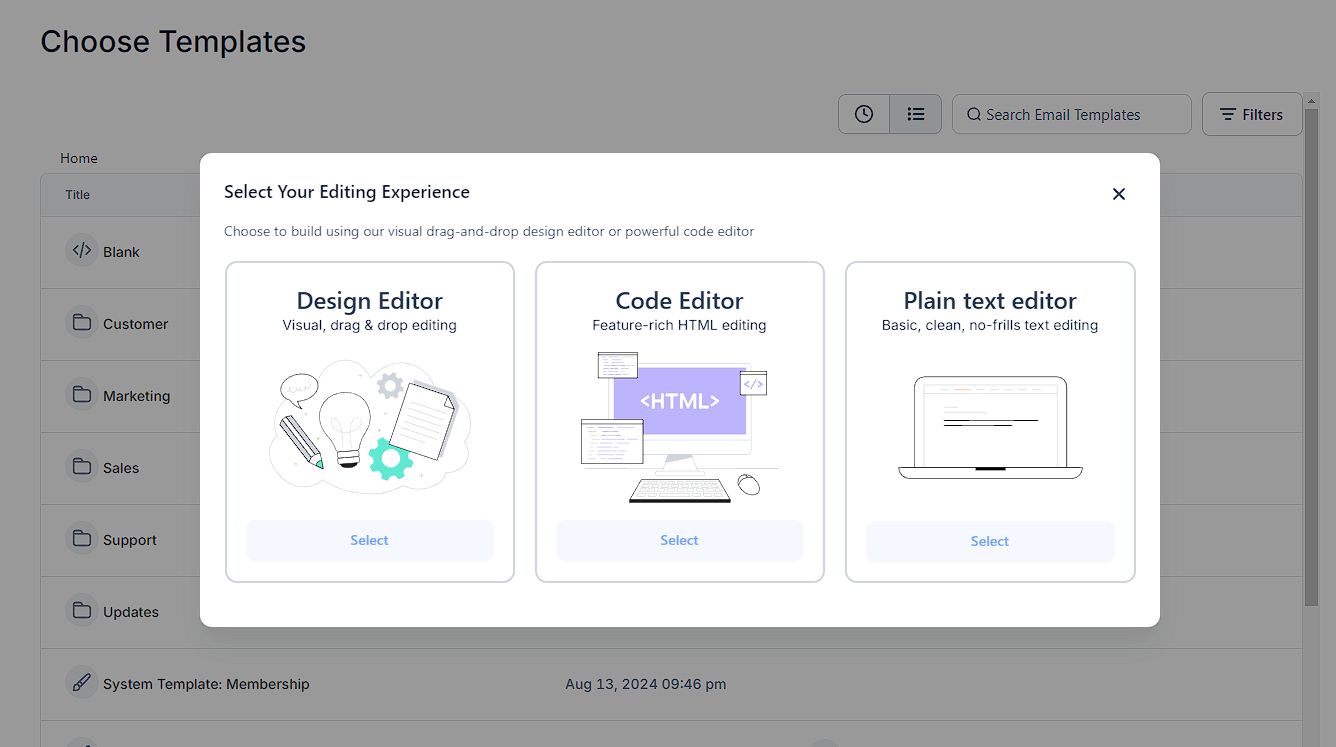
You can create an email template using any of these three editors:
In the Code Editor, you can use HTML to modify and customize the email with code.

In the Plain Text Editor, you can write and customize the text for the email. It allows only text customization.
In the Design Editor, you can drag and drop elements, use different layouts, and customize the email more efficiently.
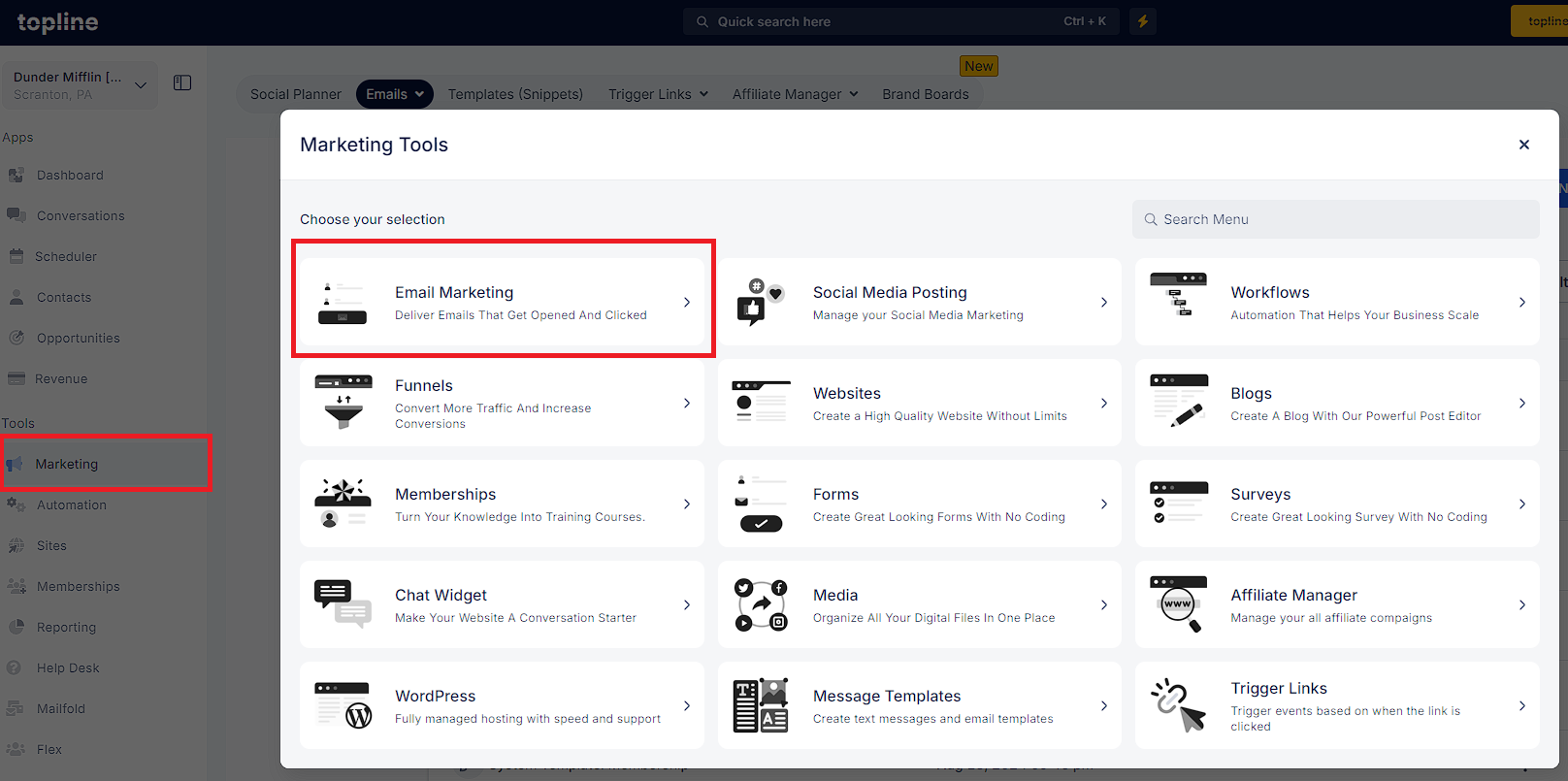
Navigate to the Marketing tab.
Navigate to "Email Marketing" and select "Templates".
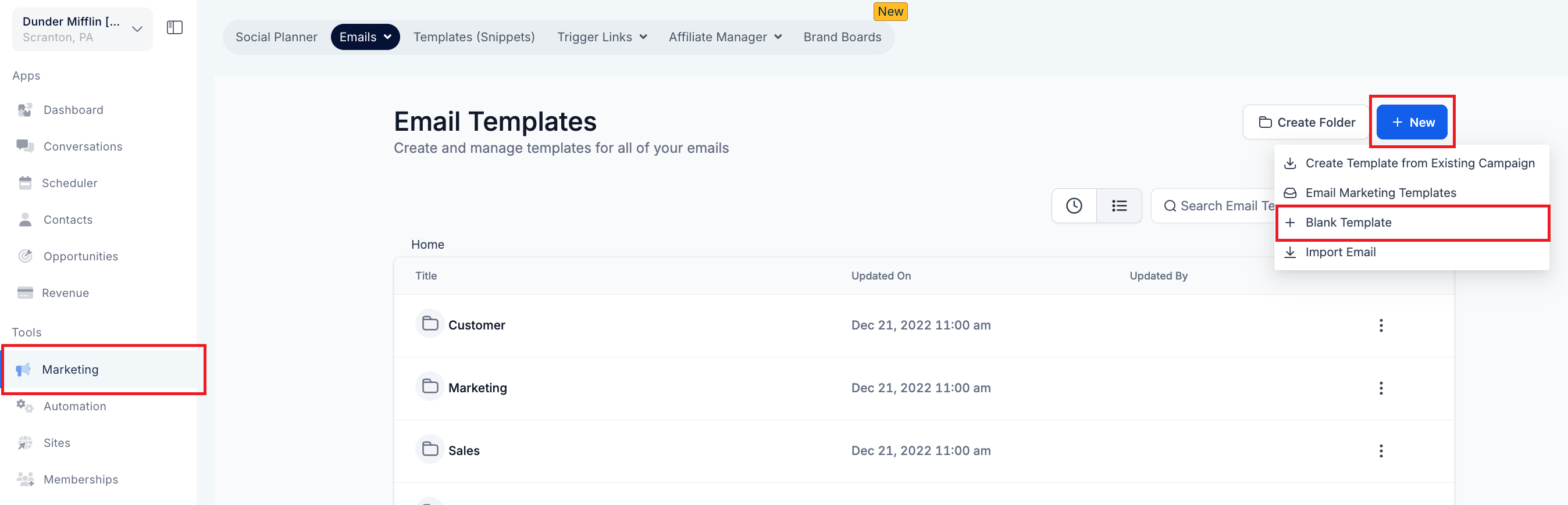
Click "New" and choose "Blank Template".
Select ‘Design Editor’



Compose your email and attach any necessary images. Adjust the font size and style as desired to suit your needs.
You can also use the AI feature to generate email content.
Click on the three dots to handle the settings, send a test email, or preview this email
Click on "Save template" to exist
Note: There are pre-made template options to choose from and you can also create a new template from a pre-existing one in your account.
You can edit the default template title at the top of the builder
.png?alt=media&token=868bf287-a68b-4d2b-afd7-58d6c97ce645)
On the left side of the editor, you will see all the Content Elements.
These elements are:
text, image, button, divider, social, footer, code, video, shopping cart, RRS Header, and RSS Items.
In the Layouts section, you can add rows, with a certain number of columns.
.png?alt=media&token=4d8c4757-d168-4c1b-b22f-695c6da79226)
On the left side, there is also an Appearance tab.
Inside this tab, you can change the background color, body color, image of the background, button, divider settings, add Custom CSS, and Mobile Formatting.
.png?alt=media&token=cb7f40a4-8453-4adf-a777-a76b68f76eeb)
On the right side of the editor, you can see 3 dots. Here is where you can test your email, preview the template, see the version history and adjust the settings of the template.
.png?alt=media&token=446da5c9-a248-43b6-bebe-c8868ce19d4d)
The Save button is located on the top right. This will save your template and all the last changes made.
You can use the inline editor to customize the text.
Key Aspects:
Styling Options:
Heading levels: Heading 1, Heading 2, Heading 3, Heading 4, Heading 5, and Paragraphs.
Approximately 18 fonts available, with future plans to include custom fonts for Google.
Wide range of font sizes: from 8px to 96px.
Text color and text highlight options, allowing users to select colors using hex codes.
Formatting options: bold, italic, underline, and strikethrough.
Convenient Features:
Hyperlinking for word redirection and text alignment.
Proper line spacing: 1.5 for paragraphs and 1.25 for headings.
Bullet list capabilities: both ordered and unordered lists.
Text formatting that supports seamless copy and paste from external sources while removing any applied styling.
Custom values support to cater to specific needs.
Content AI: leveraging the power of artificial intelligence to assist in generating content faster.
Updated Default Padding Settings:
Top: 12
Bottom: 12
Left: 24
Right: 24
By default, the template will have a text element that says “Start from scratch”
You can click on that text to edit, but you can also delete it by hovering over the element. This action will open the element options, and you can click on the trashcan to delete.
.png?alt=media&token=cd170bc4-1d0b-4aaf-b983-8b24e4596e3a)
To customize your editor, you must first grab a layout (choosing the number of columns in that section), then drag and drop it where you want that section to be within the email.
.png?alt=media&token=2aa626fa-ec1a-4e70-a4fe-56b6bb04caac)
Then, you can grab the element you want to add, and drag and drop it over this layout.
When you do that, the element settings will show up on the left side of the screen so you can edit the element as needed.
.png?alt=media&token=1b866199-a7e3-473f-82f5-90dd99ecd336)
You can add additional layouts and elements as needed.
If you are struggling to come up with new designs for your email template, feel free to take advantage of our premade templates for inspiration or a jumping off point for your own emails.