Text Editor has been updated with some exciting UI changes. You will be guided through all the features of the new editor in this document.
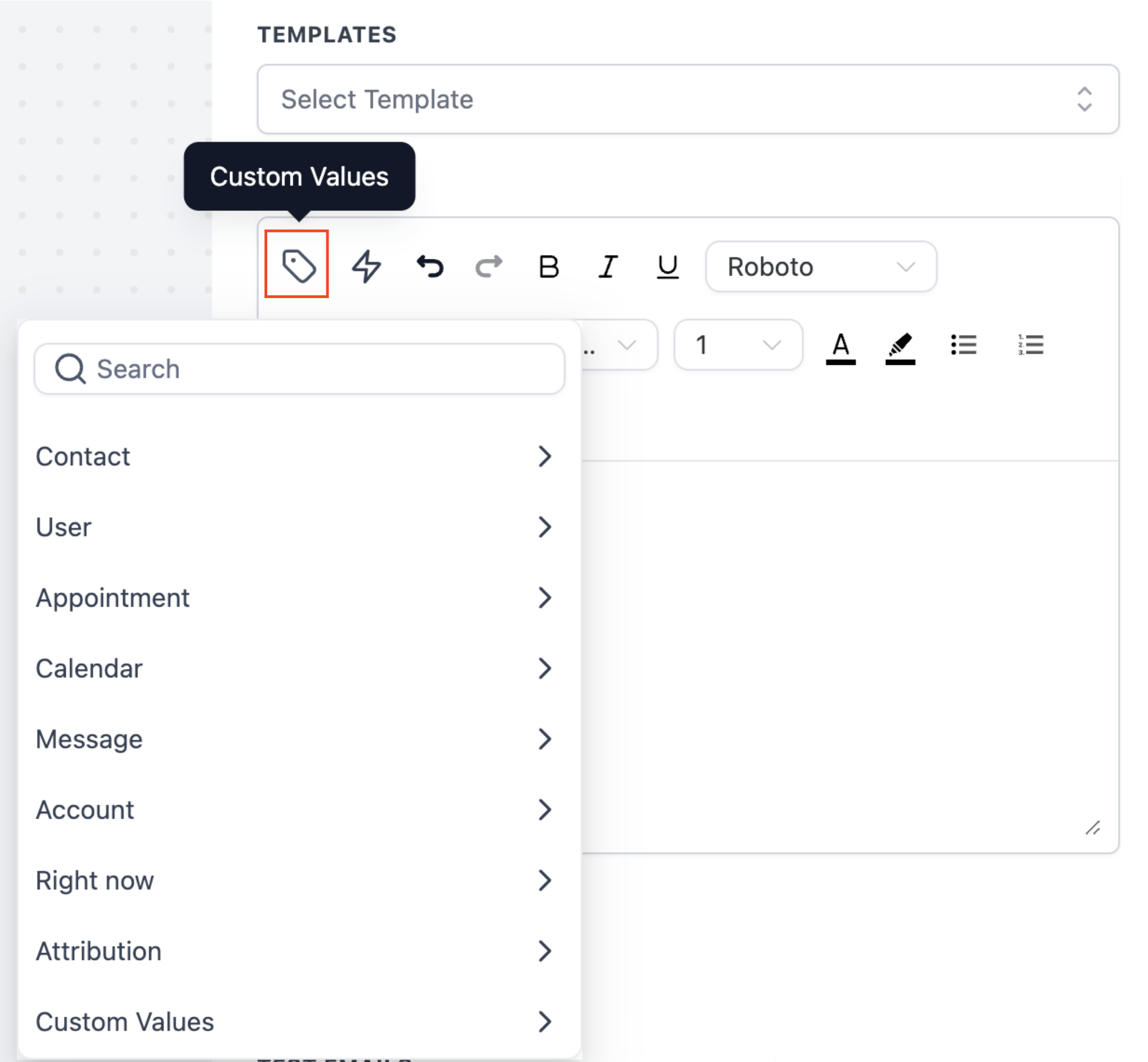
Clicking the "Custom Values" icon will populate all the options where you can select the template's custom values.

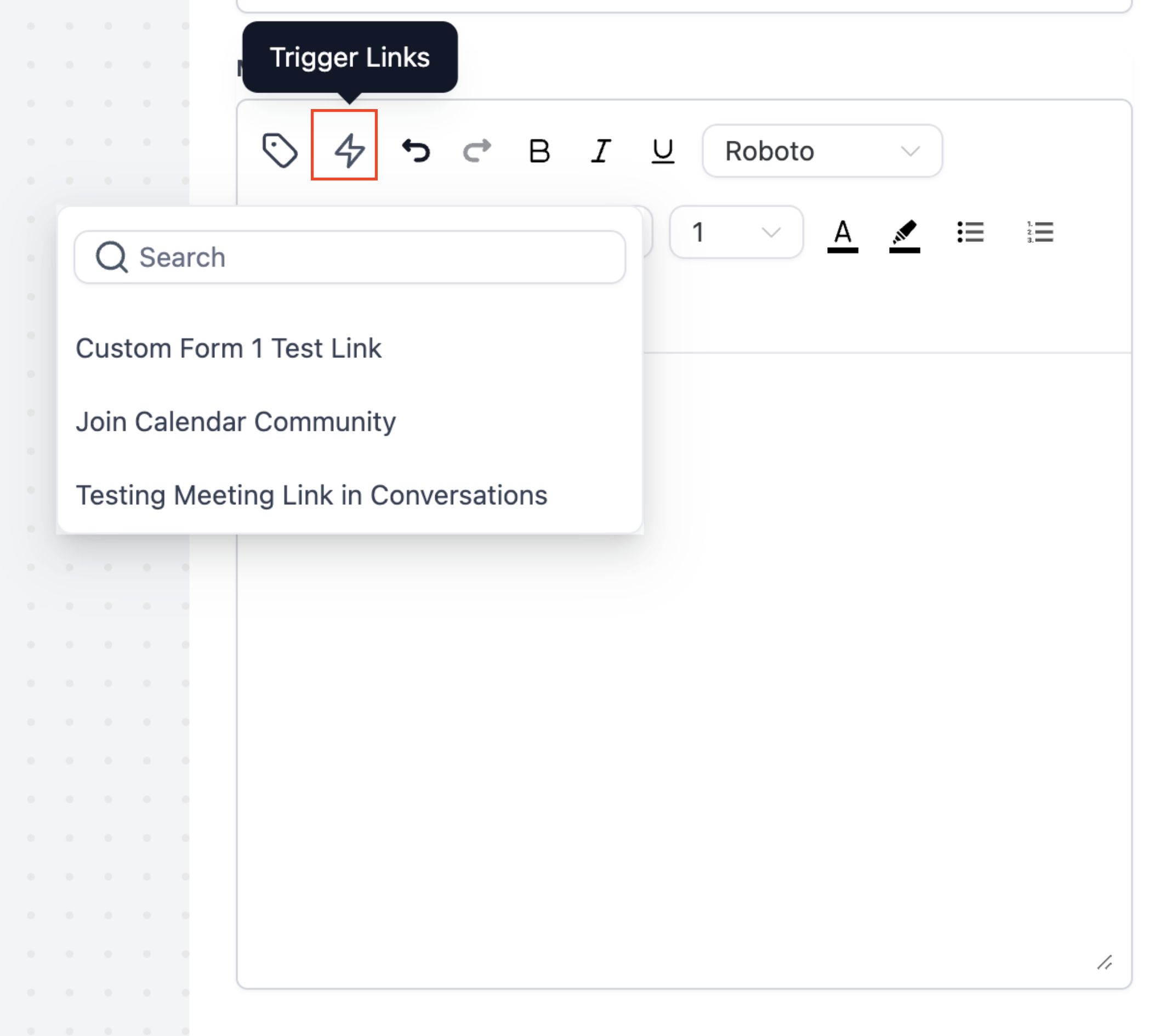
By clicking on "Trigger Links" you can select from the links available in the dropdown to add in the template.

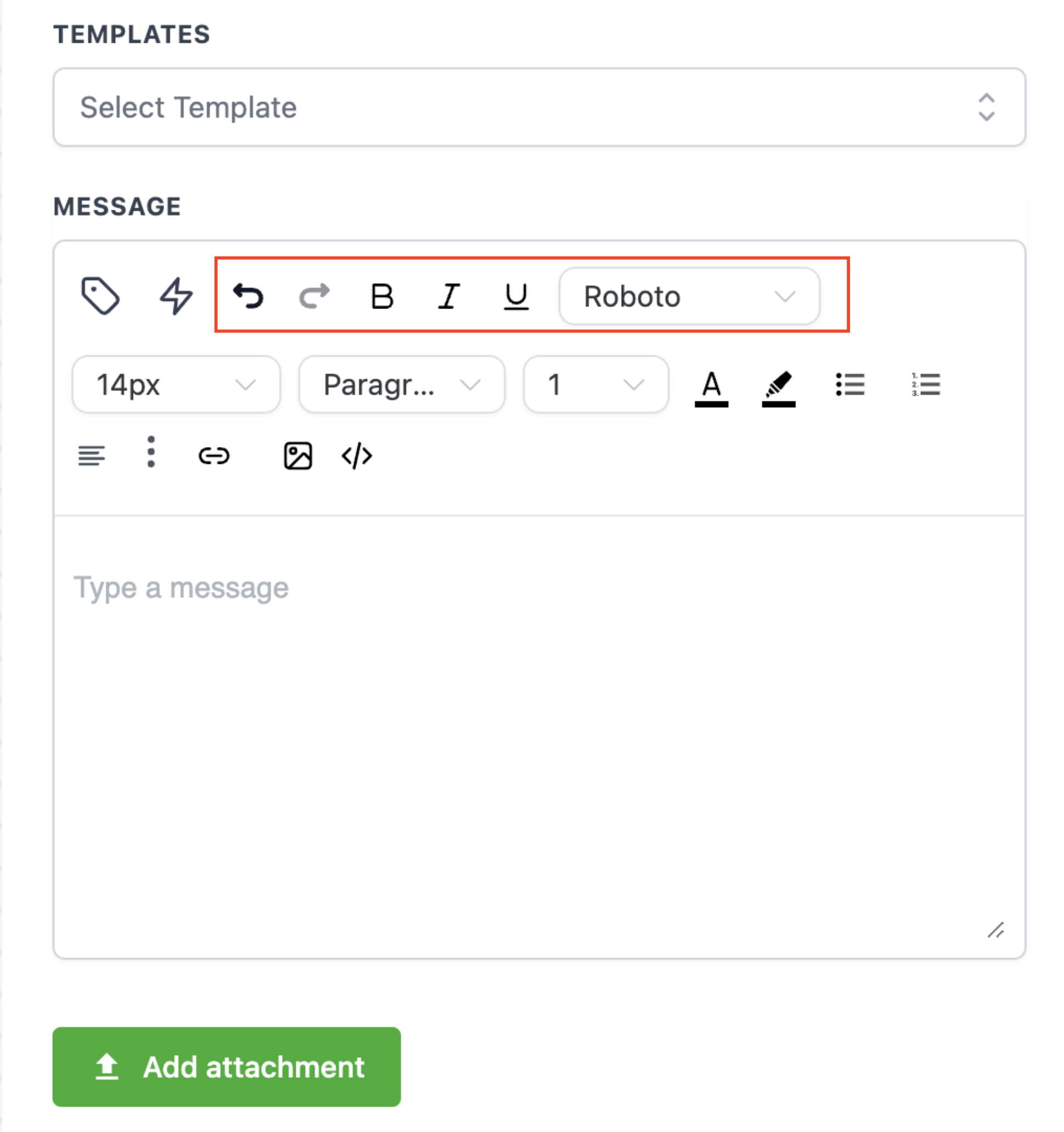
Below mentioned functions are highlighted in the next screenshot
Undo
Redo
Bold
Italic
Underline
Font Type

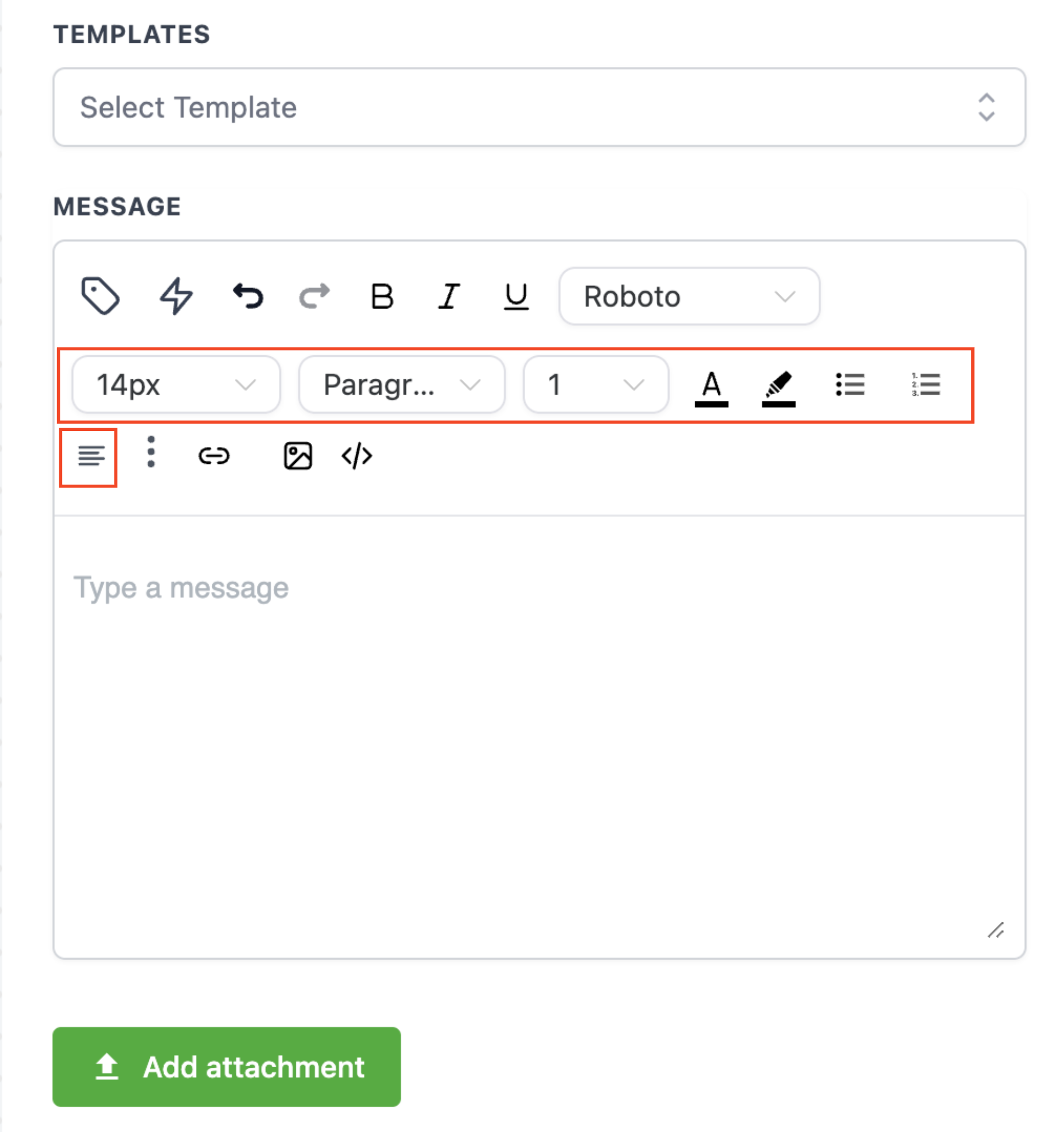
Below mentioned functions are highlighted in the next screenshot
Font Size
Paragraph Format
Line Height
Text Color
Background Color
Disc List
Decimal List
Text Align

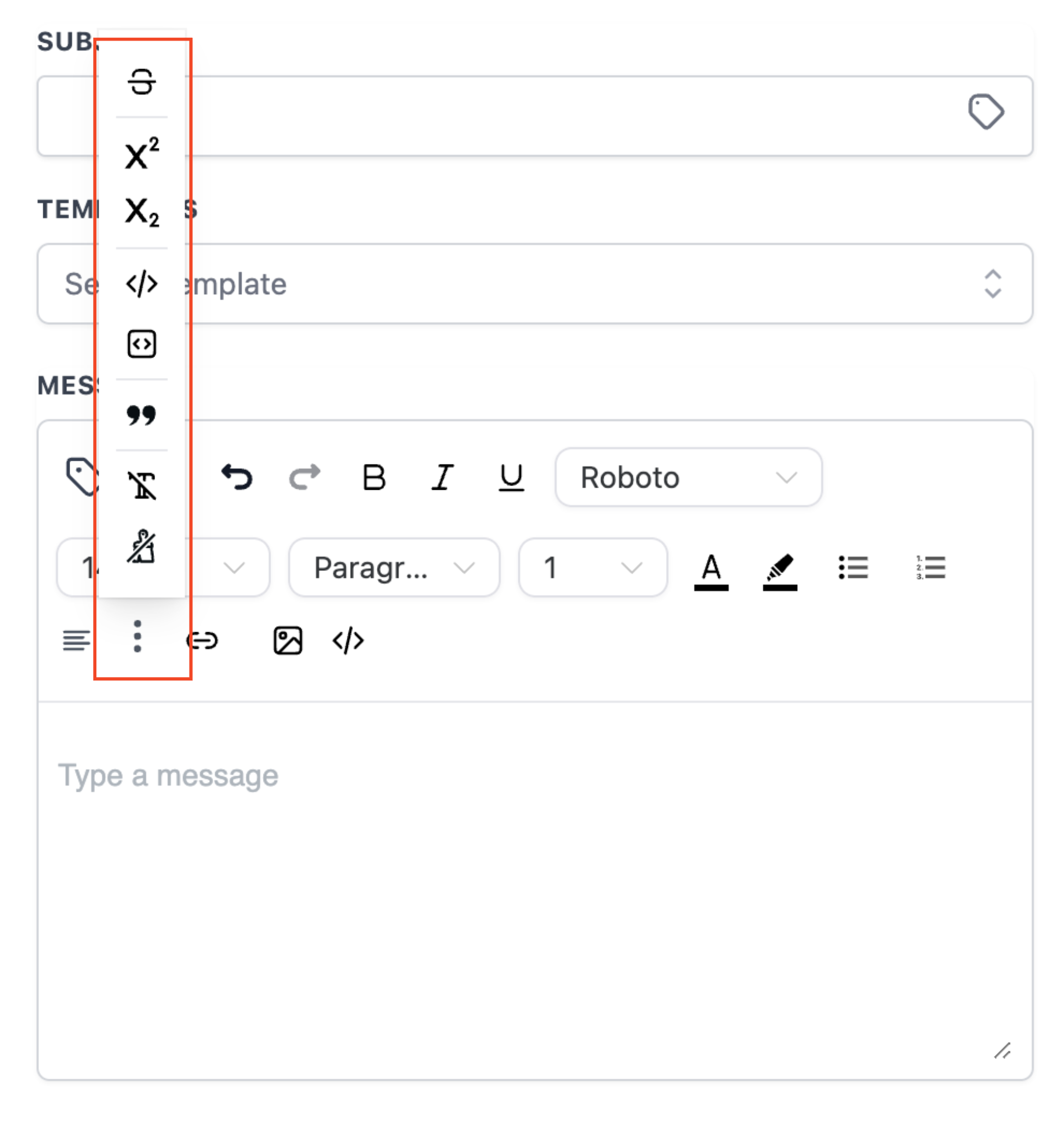
You can select from the following actions by clicking the more options icon (3 dots).
Strike
Super Script
Sub Script
Code
Code Block
Block Quote
Format Selected
Format all document

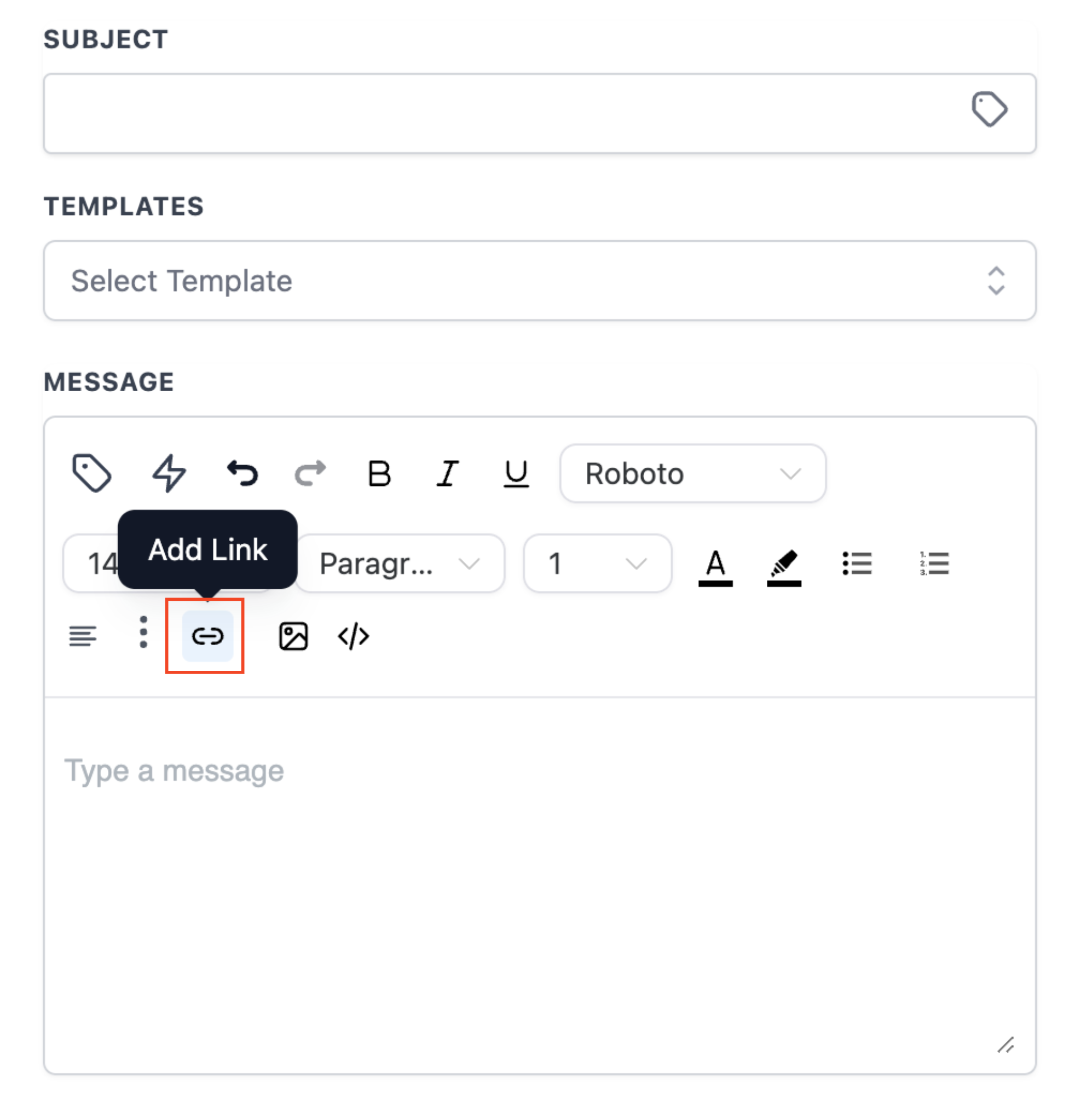
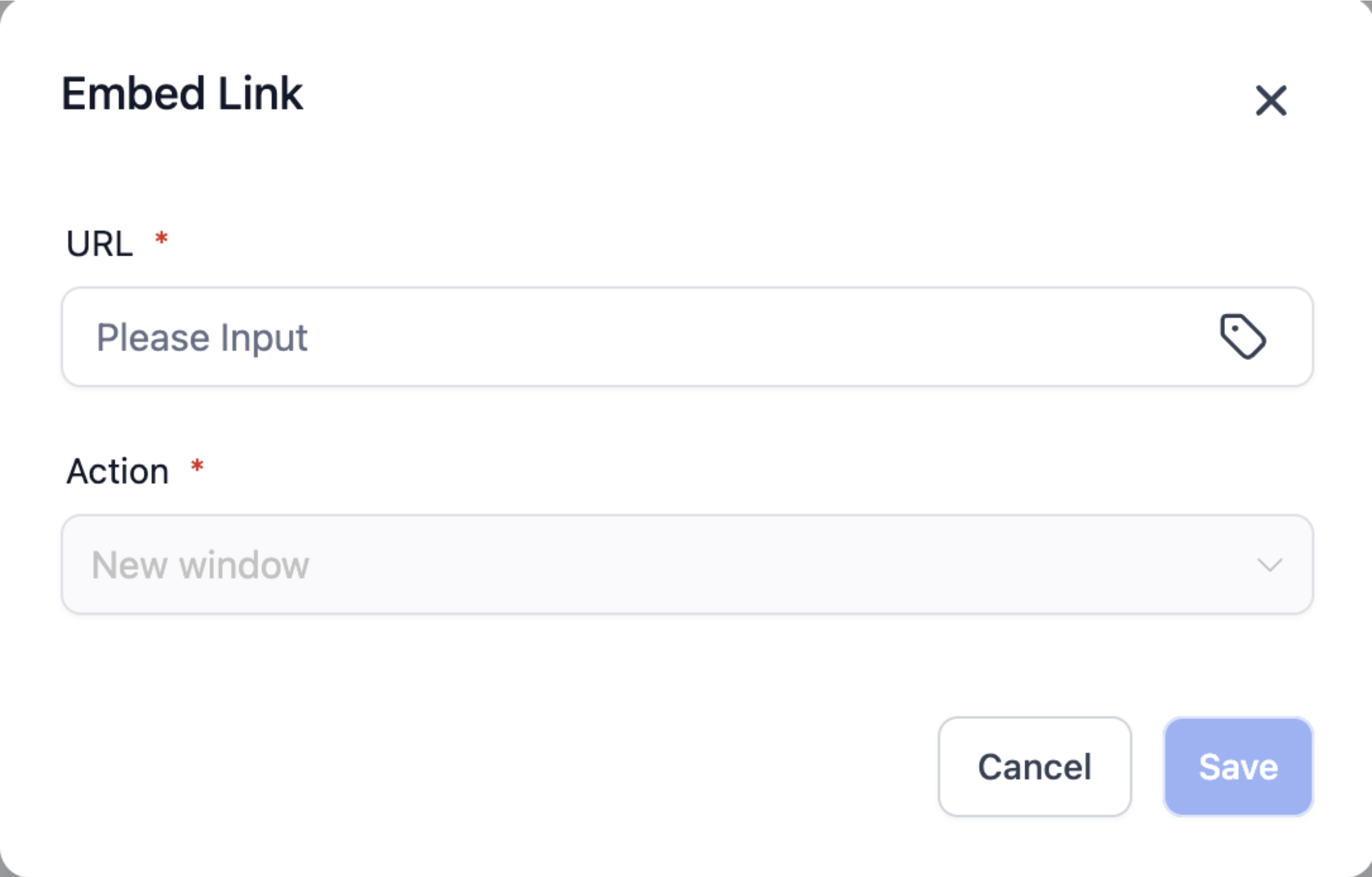
When the "Add Link" icon is clicked a new window will open. In this pop up window you can paste the URL or select a trigger link by clicking on the icon in the right. Select the "Action: from Self or New Window and click on "Save".


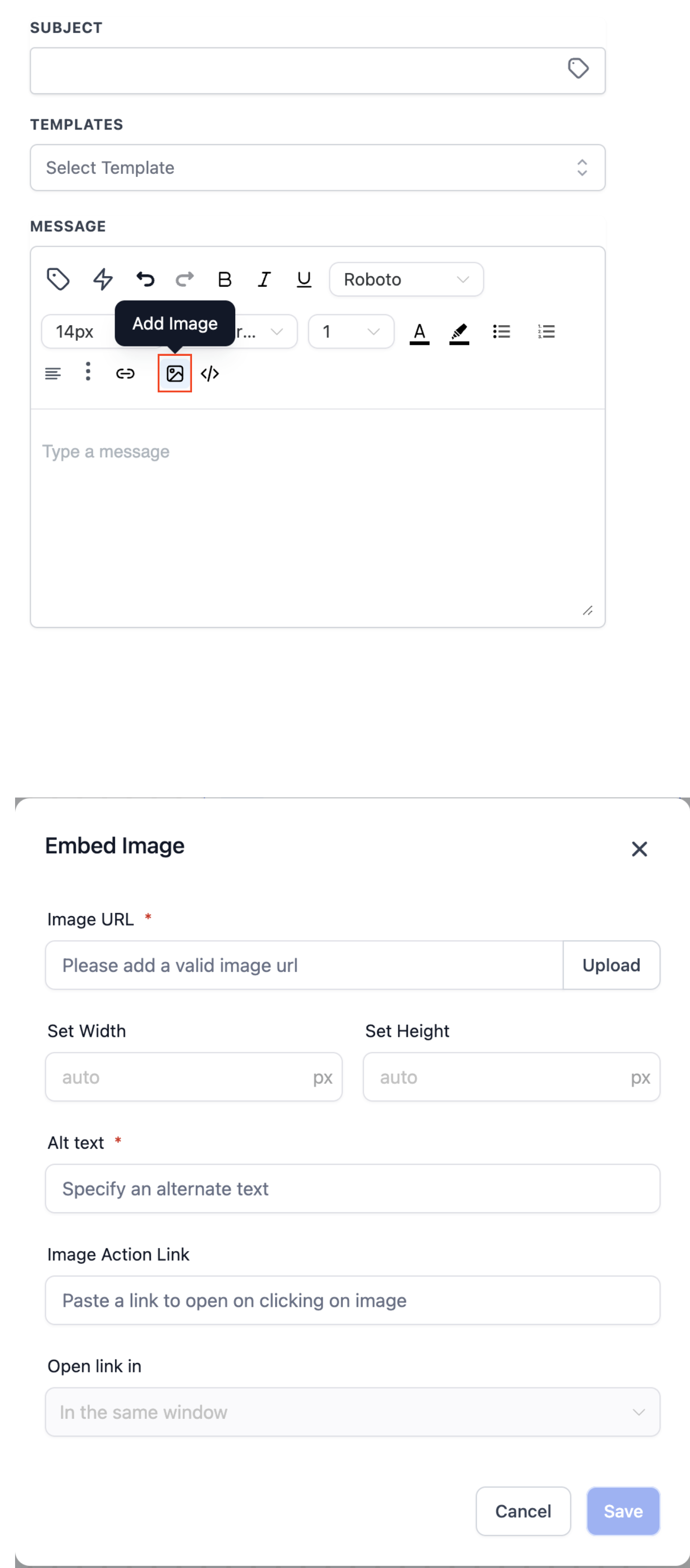
Upon clicking the "Image" icon, a new window will open. The pop-up window provides you with the following options:
Add URL of your Image
Upload the Image by clicking on the "Upload" button
Set the Width and Height
Enter an Alternative Text
Enter a link you want to open when user clicks on the Image
Open Link In - This field is only editable if "Image Action Link" is selected. You can select the link should open in same or different window.

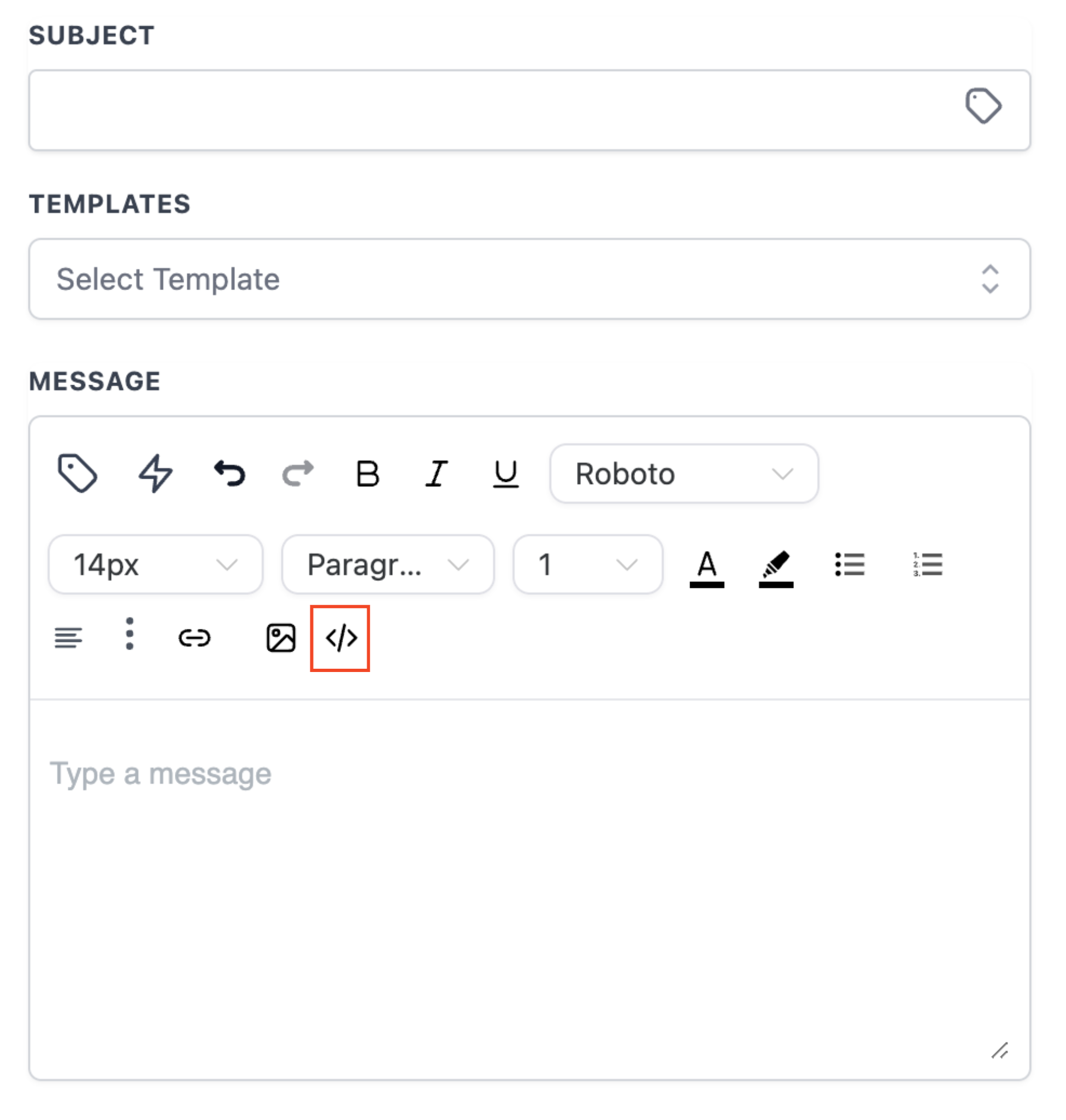
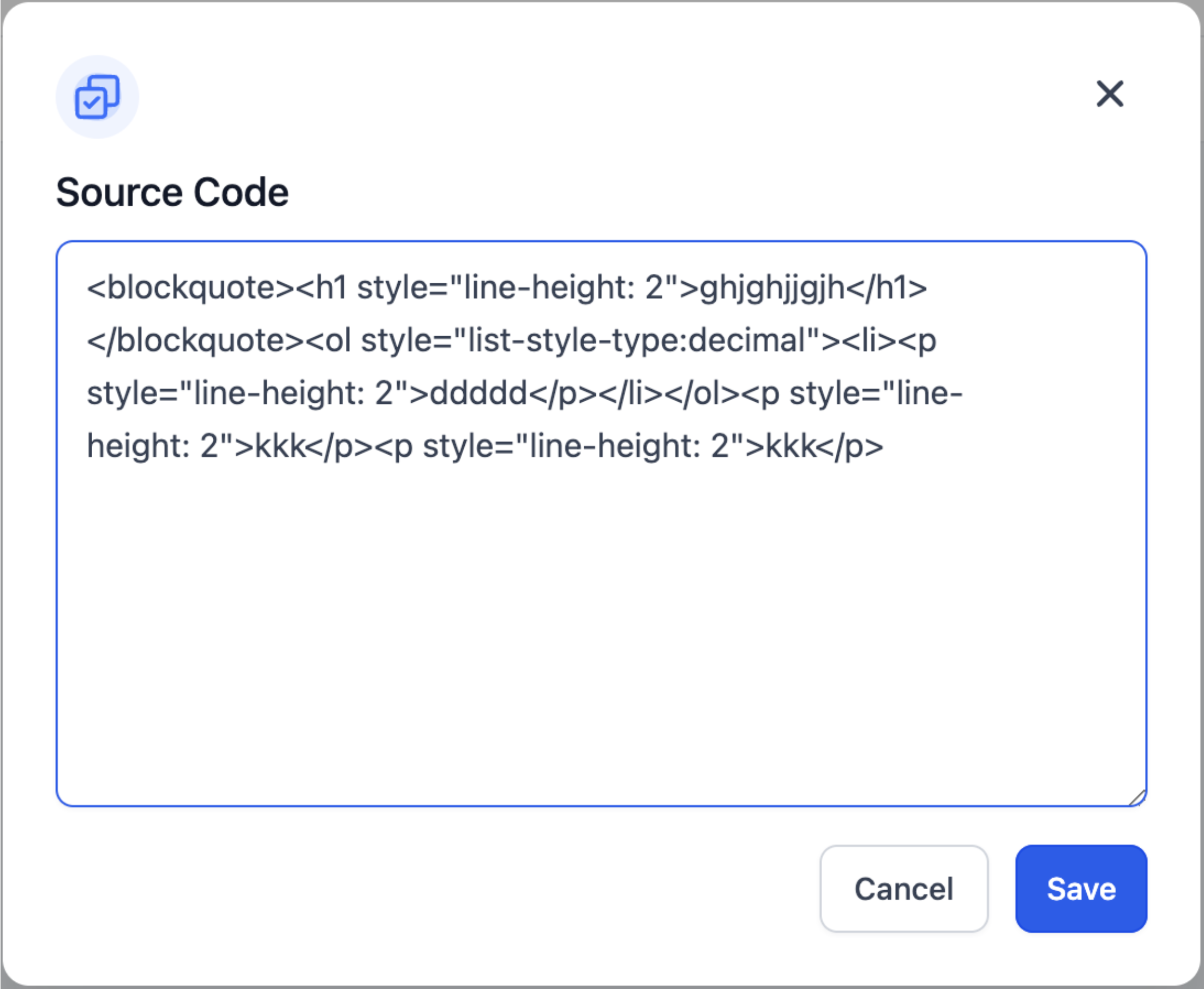
When the "Source Code" icon is clicked a new window will open. In this pop up window you can see the Source Code for the template and edit the same.