Users can add an interactive layer to their designs by hiding or revealing hidden elements upon a click event. This functionality enhances user engagement and allows for more dynamic and user-friendly page interaction.
Go to "Sites" > "Funnels/Websites" > Choose the Funnel or Website > "Edit" > "Button Element" > Show/Hide Elements on Button Click

Add an interactive layer to designs by hiding elements when a button is clicked.
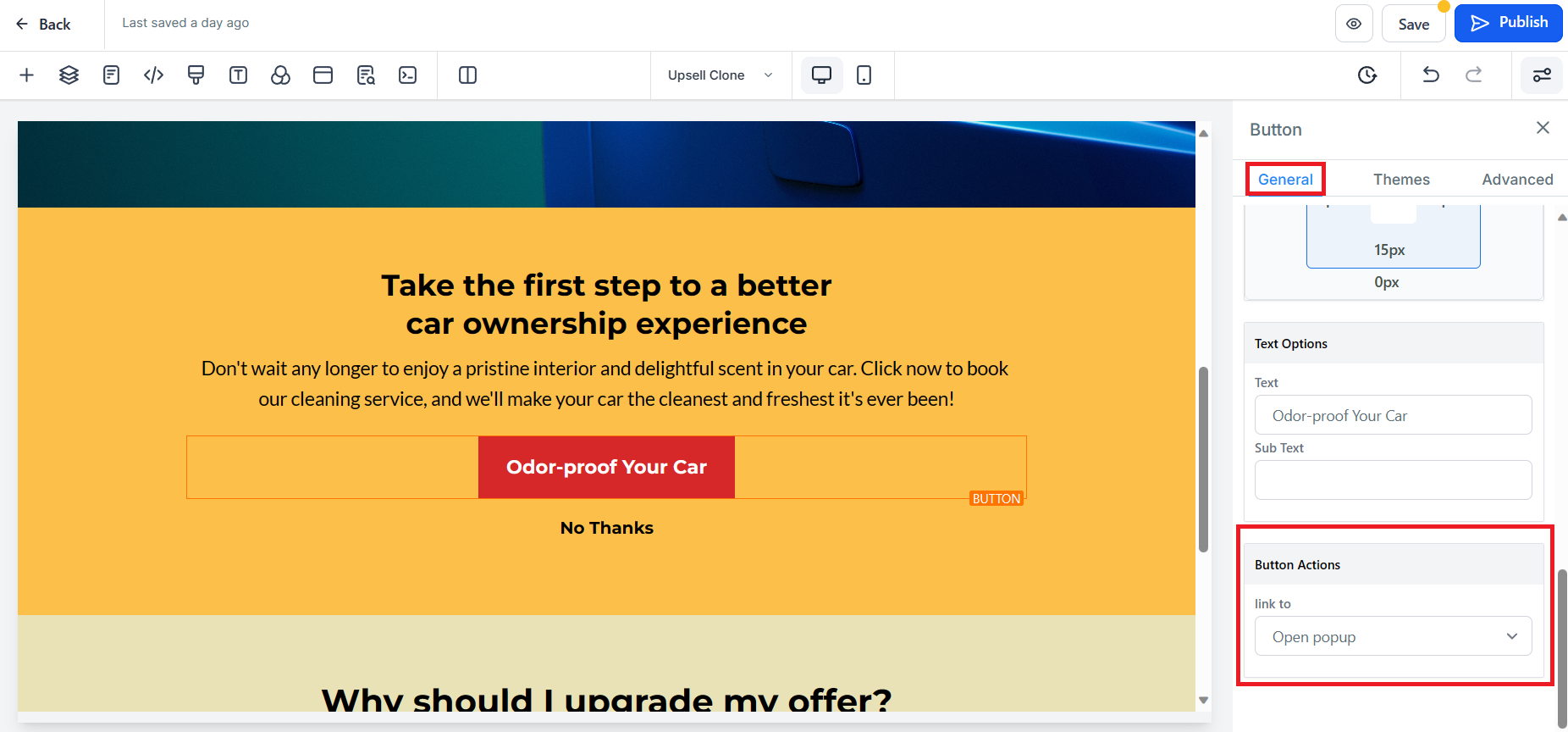
1. In the funnel or website builder, choose the " Button element" that you want to use.

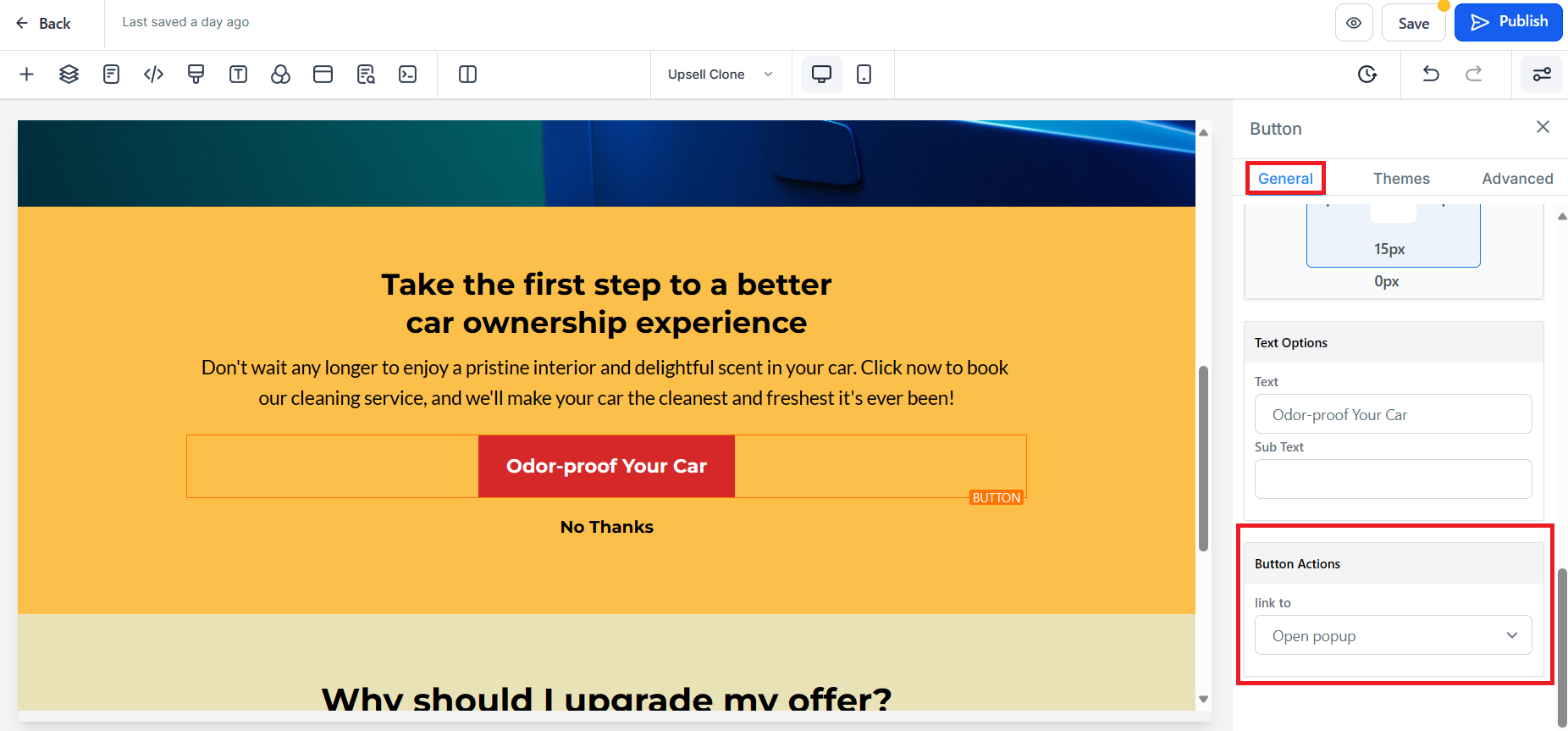
2. On the right side of the screen, you'll find the element settings. Under " General" , scroll all the way down to "Button Actions".

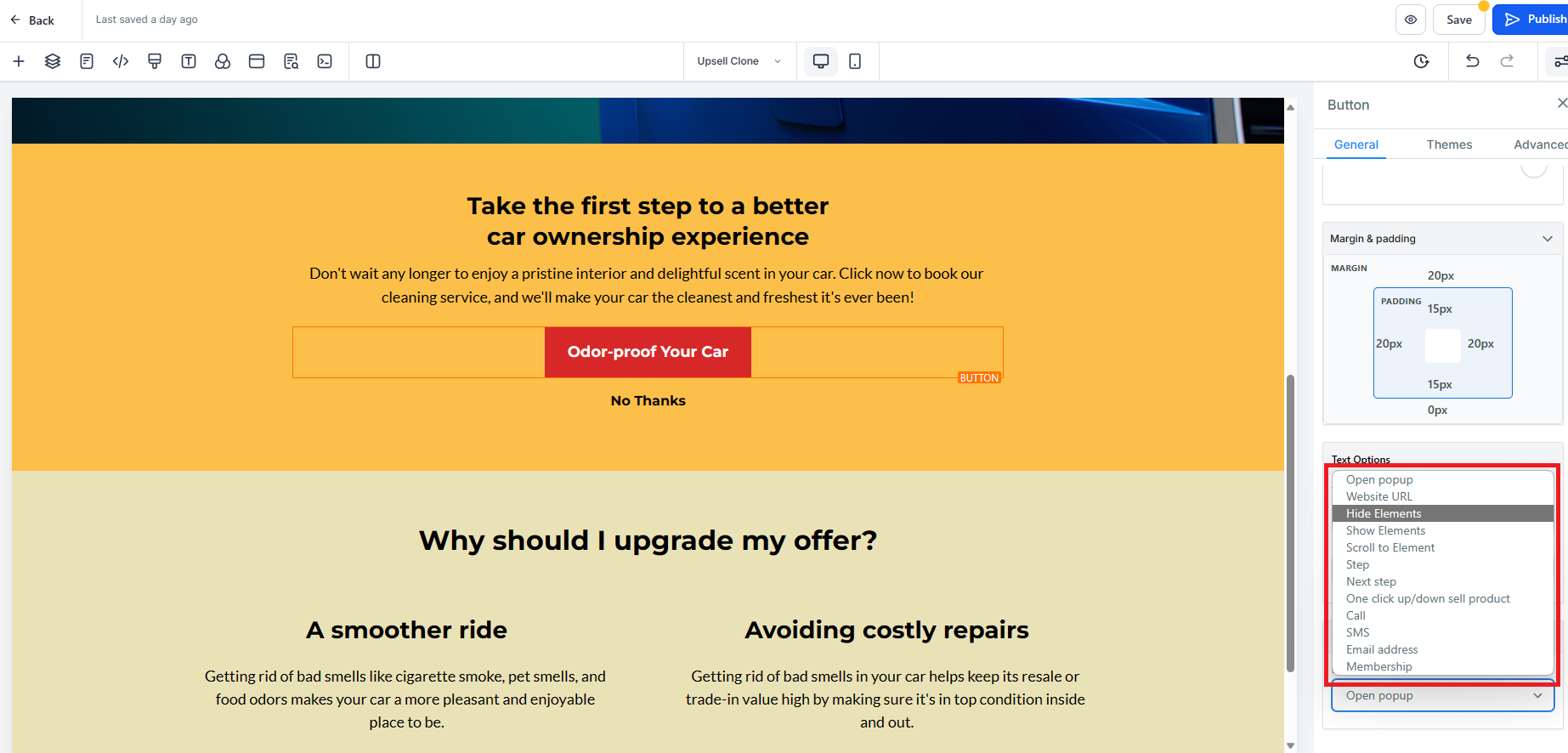
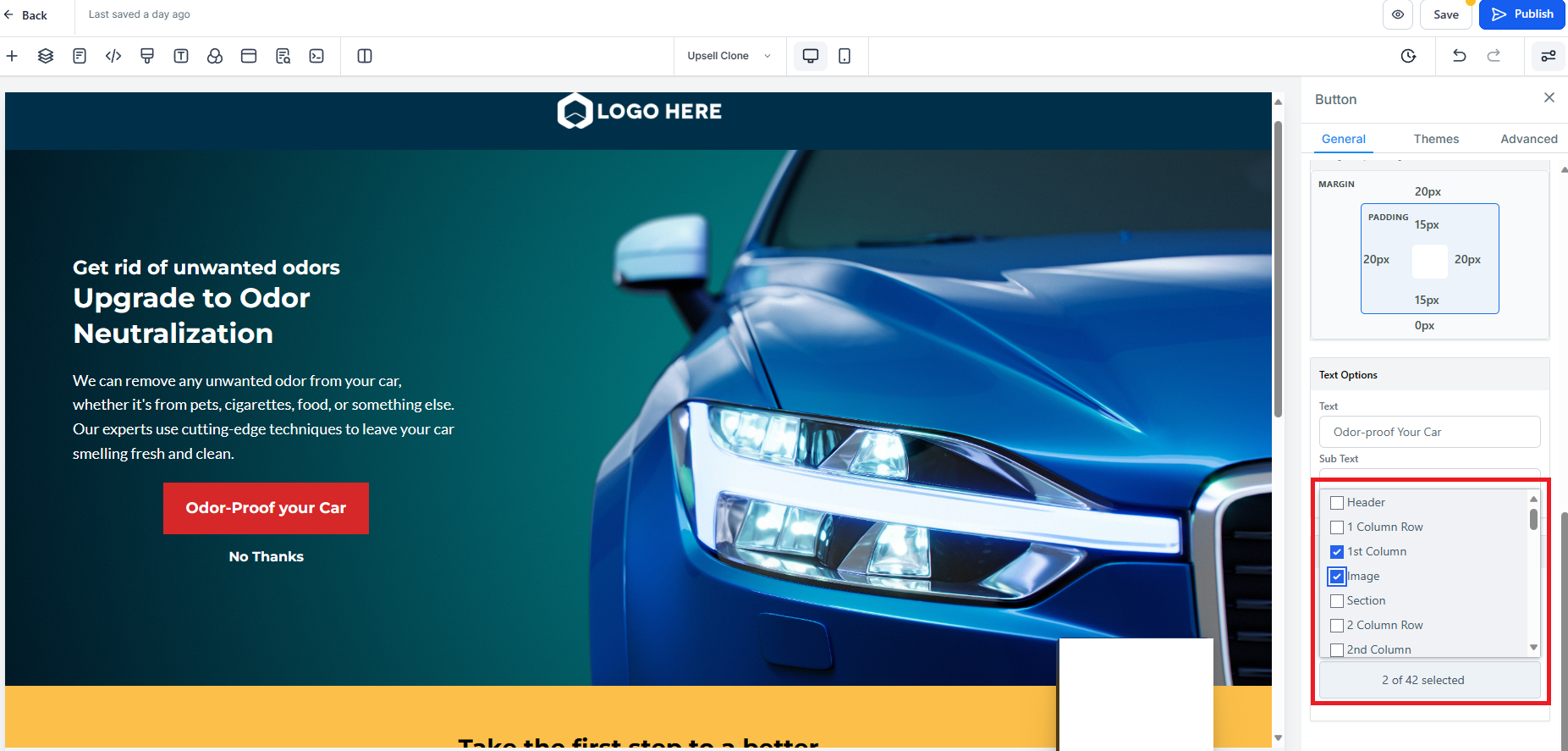
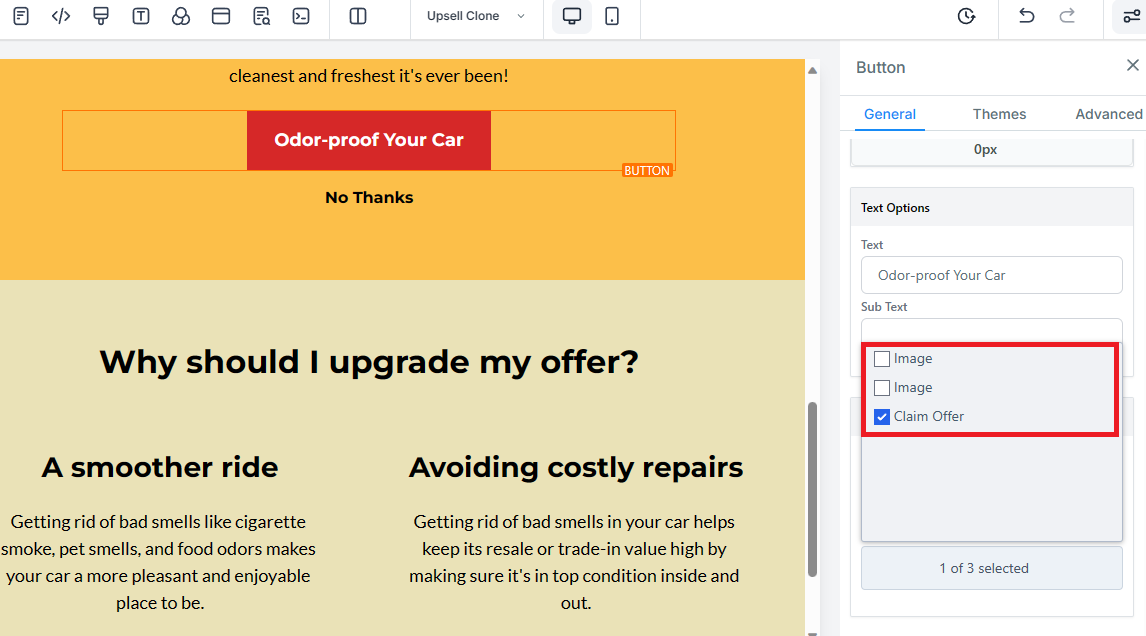
3. Choose "Hide Elements" from the dropdown. Click on the button that says "No Elements" and choose the element or elements that you'd like to hide when the button is clicked.

4. You can choose an element, a section, a column, or column rows. Once done choosing which ones to hide, click the " Save" button, and preview your funnel or website to test.

Similarly, you can reveal hidden elements when a button is clicked.
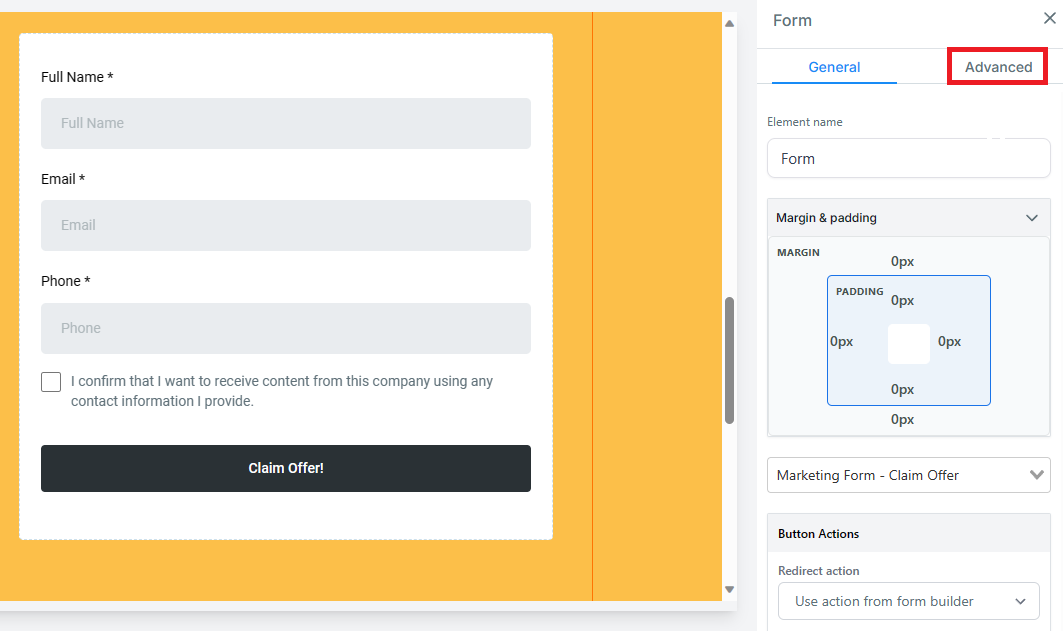
1. Select an element you want to "Show" from a "Hidden" state and go to " Advanced Settings" . For this example, we will be using a Form to be revealed when a button is clicked.

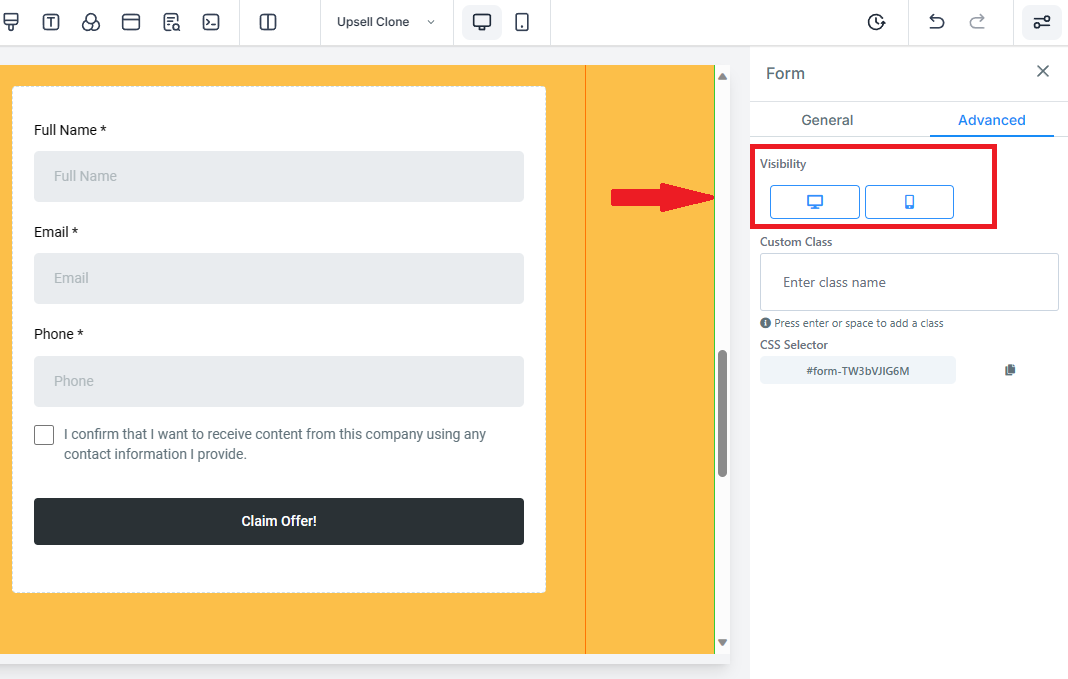
2. Locate the " Visibility" section. Click on each mobile and desktop visibility buttons to "hide" the elements in both views.

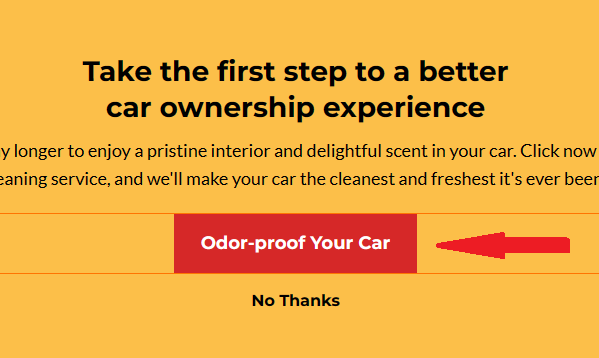
3. In the funnel or website builder, choose the " Button element" that you want to reveal the hidden element when clicked.

4. On the right side you'll find the element settings. Under " General" , scroll down to "Button Actions".

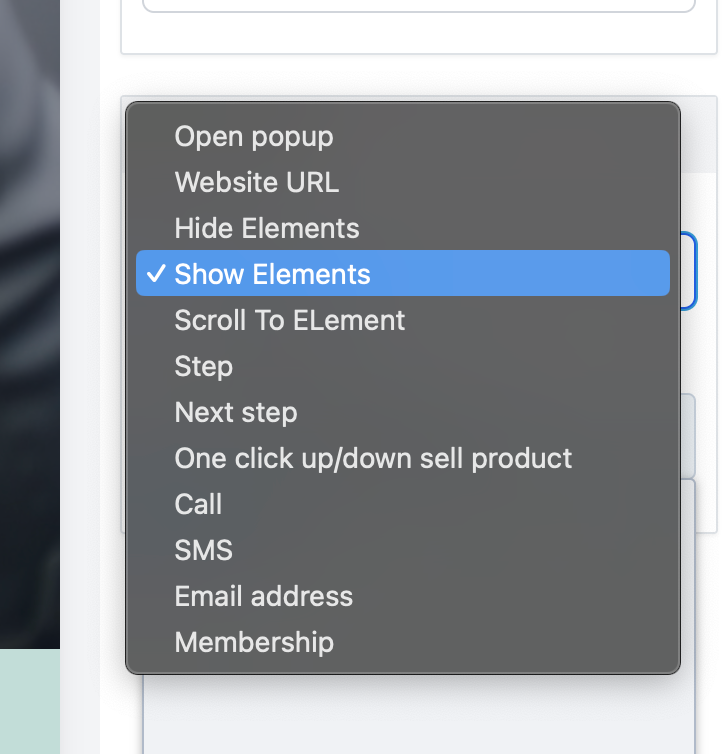
5. Choose "Show Elements" from the dropdown. Click the "No Elements" button and choose the element or elements that you'd like to show when the the button is clicked.

6. Once you have chosen which element/s to show when the button is clicked, click the "Save" button, and preview your funnel or website to test.